Laravel 表单
Laravel提供了各种内置标签来轻松和安全地处理HTML表单。所有HTML的主要元素都是使用Laravel生成的。为了支持这一点,我们需要使用composer将HTML包添加到Laravel中。
示例1
步骤1 - 执行以下命令继续进行。
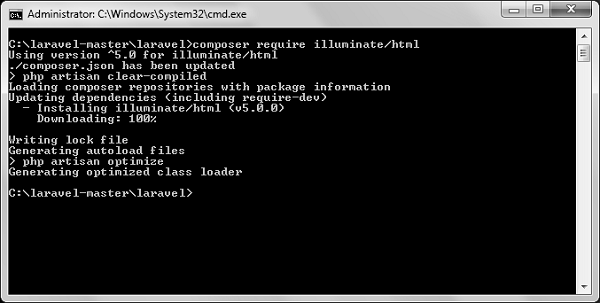
composer require illuminate/html
步骤2 - 这将向Laravel添加HTML包,如下图所示。

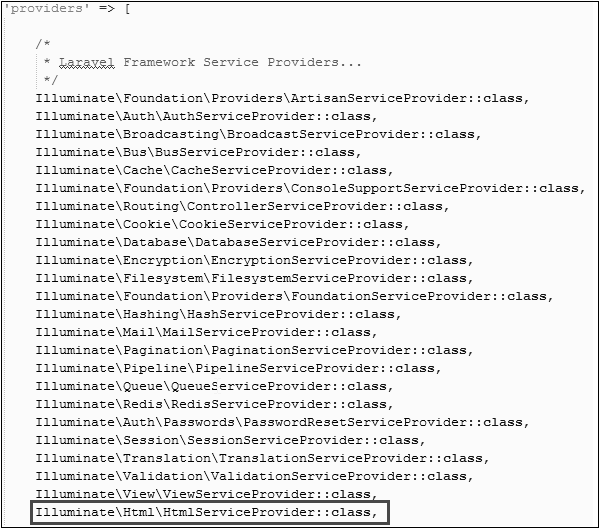
步骤3 − 现在,我们需要将上面显示的软件包添加到存储在config/app.php中的Laravel配置文件中。 打开这个文件,您会看到一个列出的Laravel服务提供商的列表,如下图所示。按照下图的示例,在指定的框中添加HTML服务提供商。

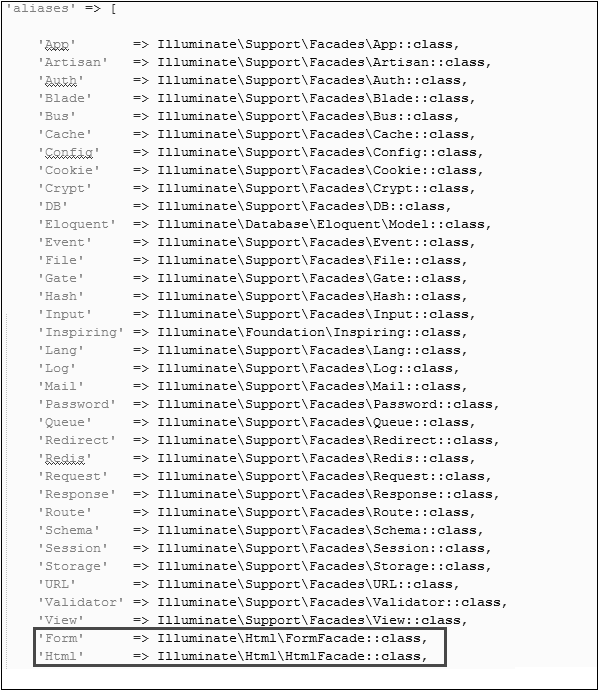
步骤4 − 在同一个文件中为HTML和表单添加别名。请注意以下图片中用方框标出的两行,并将这两行添加进去。

步骤5 − 现在一切都已设置好。让我们看看如何使用Laravel标签来使用各种HTML元素。
打开表单
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
生成一个标签元素
echo Form::label('email', 'E-Mail Address');
生成文本输入框
echo Form::text('username');
指定默认值
echo Form::text('email', 'example@gmail.com');
生成密码输入
echo Form::password('password');
生成文件输入
echo Form::file('image');
生成复选框或单选按钮输入
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
生成一个选中的复选框或单选框输入
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
生成下拉菜单
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
生成一个提交按钮
echo Form::submit('Click Me!');
示例2
步骤1 - 复制以下代码创建一个名为 resources/views/form.php 的视图。
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>
步骤2 - 在 app/Http/routes.php 中添加以下行,以添加用于查看form.php的路由
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});
步骤3 - 访问以下网址查看表单。
http://localhost:8000/form
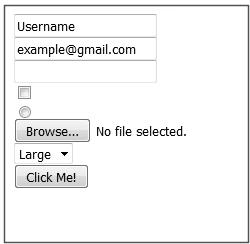
步骤4 - 输出将显示如下图像。

 极客教程
极客教程