Laravel Blade模板
Laravel 5.1引入了使用Blade模板引擎设计独特布局的概念。所设计的布局可以被其他视图使用,并且具有一致的设计和结构。
与其他模板引擎相比,Blade在以下方面是独特的−
- 它不限制开发人员在视图中使用普通的PHP代码。
-
设计的Blade视图会被编译和缓存,直到被修改。

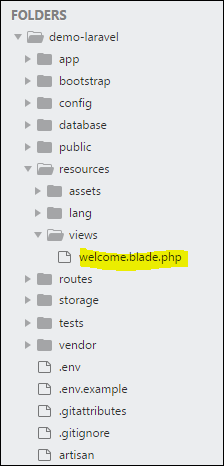
在这里给出的截图中显示了Laravel的完整目录结构。
您可以观察到所有视图都存储在 resources/views 目录中,Laravel框架的默认视图是 welcome.blade.php 。
请注意,其他blade模板也是类似创建的。
创建Blade模板布局的步骤
您将需要按照以下步骤创建一个blade模板布局:
第1步
- 在 resources/views 文件夹中创建一个布局文件夹。我们将使用这个文件夹来存储所有布局。
-
创建一个名为 master.blade.php 的文件,其关联的代码如下所示:
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>
第2步
在这一步中,您应该扩展布局。扩展布局涉及定义子元素。Laravel使用 Blade @extends 指令来定义子元素。
当您扩展布局时,请注意以下几点:
- 在Blade布局中定义的视图以独特的方式注入容器。
-
视图的各个部分作为子元素创建。
-
子元素存储在layouts文件夹中,命名为 child.blade.php
下面是一个示例,展示了如何扩展上面创建的布局:
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
第3步
为了在视图中实现子元素,您应该根据需要定义布局。

观察这里显示的屏幕截图。你会发现首页中提到的每个链接都是超链接。请注意,你也可以通过使用上述的步骤以 blade 模板的方式将它们创建为子元素。
 极客教程
极客教程