JavaScript – 调试
有时候,开发者在编写代码时会犯错误。程序或脚本中的错误被称为 bug 。
找到并修复 bug 的过程被称为 调试 ,并且是开发过程的一个常规部分。本节介绍可以帮助您进行调试任务的工具和技术。
IE 中的错误消息
跟踪错误最基本的方法是在浏览器中打开错误信息。默认情况下,Internet Explorer 在页面上发生错误时会在状态栏中显示错误图标。

双击此图标会带您进入一个对话框,显示有关发生的具体错误的信息。
由于此图标很容易被忽视,因此 Internet Explorer 提供了自动显示错误对话框的选项。
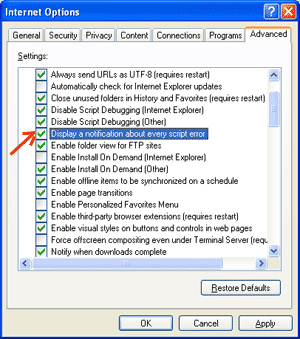
要启用此选项,请选择 工具 → Internet 选项 → 高级 tab。 ,然后勾选 “显示有关每个脚本错误的通知” 复选框,如下图所示 –

Firefox 或 Mozilla 中的错误消息
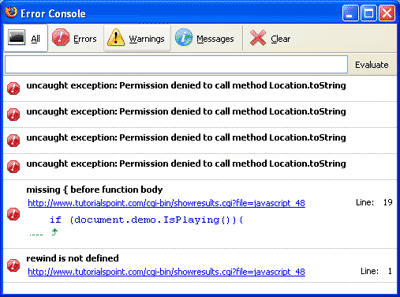
像 Firefox、Netscape 和 Mozilla 这样的其他浏览器将错误消息发送到名为 JavaScript 控制台 或 错误控制台 的特殊窗口。要查看控制台,请选择 工具 → 错误控制台或 Web Development 。
不幸的是,由于这些浏览器在发生错误时没有任何视觉指示,因此您必须保持控制台处于打开状态,并在脚本执行时查看错误。

错误通知
在控制台上显示或通过 Internet Explorer 对话框显示的错误通知是语法和运行时错误的结果。这些错误通知包括错误发生的行号。
如果您正在使用 Firefox,则可以单击错误控制台中可用的错误,以转到脚本中存在错误的确切行。
如何调试脚本
可以使用各种方法来调试 JavaScript –
使用 JavaScript 验证器
检查 JavaScript 代码中的奇怪错误的一种方法是将其通过程序运行,以确保其有效,并遵循语言的官方语法规则。这些程序称为 验证解析器 或只是 验证器 ,并经常与商业 HTML 和 JavaScript 编辑器一同提供。
JavaScript 的最方便的验证器是 Douglas Crockford 的 JavaScript Lint,可以免费在 Douglas Crockford’s JavaScript Lint 上获取。
只需访问该网页,将您的 JavaScript (仅限 JavaScript) 代码复制到提供的文本区域中,并单击 jslint 按钮。此程序将解析您的 JavaScript 代码,确保所有变量和函数定义遵循正确的语法。它还会检查 JavaScript 语句,例如 if 和 while, 以确保它们也符合正确的格式。
向程序中添加调试代码
您可以在程序中使用 alert() 或 document.write() 方法来调试您的代码。例如,您可以编写如下内容 –
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查 alert() 的内容和顺序,您可以轻松检查程序的健康状况。
使用JavaScript调试器
调试器是一种应用程序,可以将脚本执行的所有方面置于程序员的控制之下。调试器通过允许您检查和设置值以及控制执行流来提供对脚本状态的细粒度控制的接口。
一旦将脚本加载到调试器中,它就可以逐行运行或指示在某些断点处停止。一旦执行被停止,程序员可以检查脚本及其变量的状态以确定是否有问题。您还可以观察变量的值变化。
Mozilla JavaScript调试器(代号Venkman)的最新版本适用于Mozilla和Netscape浏览器,可在以下链接下载: http://www.hacksrus.com/~ginda/venkman
开发人员的有用提示
您可以记住以下提示,以减少脚本中的错误数量并简化调试过程: –
-
使用大量的 注释 。注释使您可以解释为什么以某种方式编写脚本,并解释特别困难的代码部分。
-
始终使用 缩进 使代码易于阅读。缩进语句也使您更容易匹配开始和结束标记,花括号和其他HTML和脚本元素。
-
编写 模块化 代码。在可能的情况下,将语句分组为功能。函数可以让您将相关语句分组,并使用最少的工作测试和重复使用代码的部分。
-
在命名变量和函数时保持一致性。尝试使用足够长且有意义的名称来描述变量的内容或函数的目的。
-
命名变量和函数时使用统一的语法。换句话说,将它们全部变成小写或全部大写;如果您喜欢駝峰表示法,则要一致使用它。
-
模块化 地测试长脚本。换句话说,在测试任何部分之前,不要尝试编写整个脚本。编写一部分并使其正常工作,然后再添加下一个代码部分。
-
使用 描述性的变量和函数名称 ,避免使用单个字符名称。
-
观察您的引号 。请记住,引号成对使用,两个引号必须是相同的样式(单引号或双引号)。
-
观察等号 。您不应使用单个等于符号进行比较。
-
使用 var关键字显式地声明变量 。
 极客教程
极客教程