JavaScript – 文档对象模型或 DOM
每个网页都属于浏览器窗口,可以被认为是一个对象。
文档对象表示在该窗口中显示的 HTML 文档。文档对象有各种属性,这些属性指向其他对象,允许访问和修改文档内容。
访问和修改文档内容的方式称为文档对象模型或 DOM。对象按层次结构组织。这种分层结构适用于 Web 文档中对象的组织结构。
- 窗口对象 - 层次结构的最上层。它是对象层次结构的最外层元素。
-
文档对象 - 加载到窗口中的每个 HTML 文档都成为文档对象。文档包含页面内容。
-
表单对象 - 用
<form>...</form>标记括起来的所有内容都设置了表单对象。 -
表单控件元素 - 表单对象包含该对象定义的所有元素,例如文本字段、按钮、单选按钮和复选框。
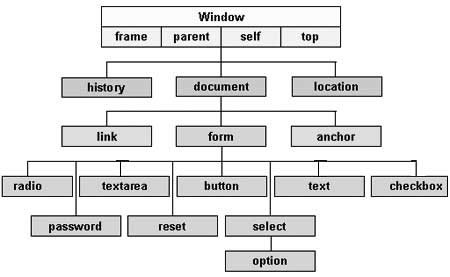
这里是一些重要对象的简单层次结构。

存在几个 DOM。以下各节详细解释了每个 DOM,并描述了如何使用它们来访问和修改文档内容。
- 旧版 DOM - 这是 JavaScript 语言早期版本中引入的模型。所有浏览器都支持它,但仅允许访问文档的某些关键部分,例如表单、表单元素和图像。
-
W3C DOM - 此文档对象模型可访问和修改所有文档内容,并由 World Wide Web Consortium(W3C)标准化。几乎所有现代浏览器都支持此模型。
-
IE4 DOM - 此文档对象模型是在 Microsoft 的 Internet Explorer 浏览器的第 4 版本中引入的。IE 5 和更高版本包括对大多数基本 W3C DOM 功能的支持。
DOM 兼容性
如果要编写一个脚本,具有根据其可用性使用 W3C DOM 或 IE 4 DOM 的灵活性,则可以使用能力测试方法,该方法首先检查方法或属性的存在性,以确定浏览器是否具有所需的功能。例如 –
if (document.getElementById) {
// 如果 W3C 方法存在,请使用它
} else if (document.all) {
// 如果 all [] 数组存在,请使用它
} else {
// 否则,使用旧版 DOM
}
 极客教程
极客教程