JavaScript 为什么给’select’元素添加EventListener不起作用
相反,使用querySelector()和addEventListener()。
示例
以下是代码 –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<select id="selectDemo">
<option value="Java">Java</option>
<option value="Javascript">Javascript</option>
<option value="MySQL">MySQL</option>
<option value="MongoDB">MongoDB</option>
</select>
</body>
<script>
document.querySelector('#selectDemo').addEventListener('change', subjectMarks);
function subjectMarks() {
console.log(58);
}
</script>
</html>
要运行上述程序,保存文件名为anyName.html(index.html),并在文件上点击右键。在VS代码编辑器中选择 “用实时服务器打开 “选项。
这将产生以下输出 —

现在,从下拉列表中选择值—-。

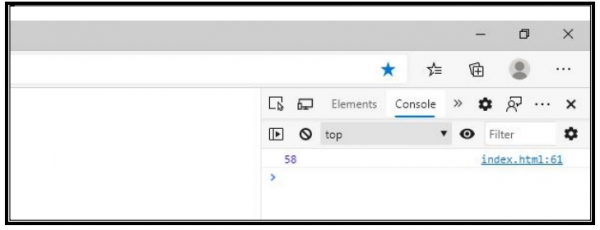
输出
这将产生以下输出 —

 极客教程
极客教程