JavaScript 用同一类别的不同元素替换空白处
为此,你可以使用dot(.)符号和each()符号。
示例
以下是代码 –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<p class="demo">Javascript Tutorial</p>
<p class="demo">MySQL Tutorial</p>
<p class="demo">MongoDB Tutorial</p>
</body>
<script>
(".demo").each(function (i, element) {(element).html($(element).html().split(" ").join(""));
});
</script>
</html>
要运行上述程序,保存文件名为anyName.html(index.html),并在文件上点击右键。在VS代码编辑器中选择 “用实时服务器打开 “选项。
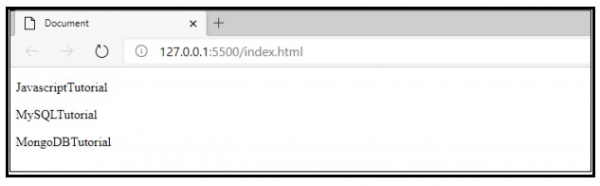
输出
这将产生以下输出 —

 极客教程
极客教程