JavaScript 如何显示文本框的值
使用value从文本框中提取数值,并可以使用innerHTML在段落中显示。
示例
以下是代码 –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
Enter your Name:
<input type="text" placeholder="enter your name" id="txtInputData">
<button onclick="displayName()">Click Me</button>
<p id="show_name">
</p>
</body>
<script>
function displayName() {
var originalName = document.getElementById("txtInputData").value;
document.getElementById("show_name").innerHTML = "Your Name is :" + originalName;
}
</script>
</html>
要运行上述程序,保存文件名 “anyName.html(index.html)”。右击该文件,在VSCode编辑器中选择 “用Live Server打开 “选项 −
输出
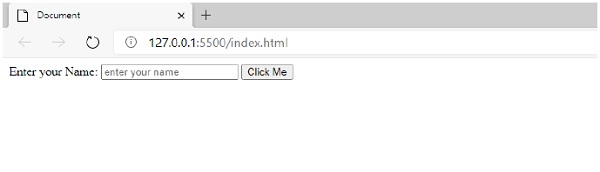
这将在控制台产生以下输出 −

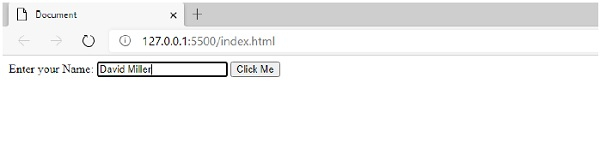
现在,在文本框中输入数值并点击按钮 −

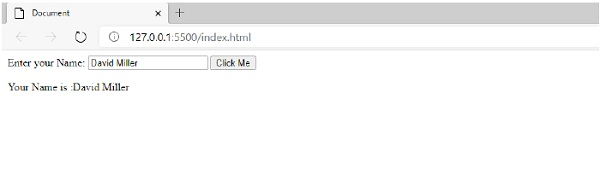
点击按钮后,输出如下 −

 极客教程
极客教程