JavaScript for-in循环
JavaScript中的for-in循环用于循环访问对象的属性。如果我们想在调试期间显示一个对象的内容,它可以是一个非常棒的工具。
for-in循环只对对象中enumerable属性设置为“true”的键进行迭代。一个对象的主值由四个特征组成,例如value, enumerable,writable,和configurable.
当为Enumerable设置”true”时,我们可以枚举该属性。JavaScript中对象的property elements分段包含了这四个重要属性的信息。
语法
下面的语法用于在JavaScript中对对象进行循环操作。
for(Let num be in objects1) {
// Displays each key in object value
console.log(num);
}
重要的信息
- 要迭代非数组项,可使用for-in循环。虽然for-in循环可以与数组一起使用,但通常不建议使用。与其迭代数组,不如使用for a循环。
- 原型链中下游对象的特征同样可以用for-in循环迭代。
- 迭代属性的顺序可能与在对象中指定它们的顺序不同。
示例
上述示例展示了JavaScript中的for…in循环,用于处理多种类型的数据。
示例1:显示输出的函数。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript "for...in" loop </h2>
<p> Javascript loop displays object data using the loop </p>
<script>
var tutorial = [81, 31, 15, 41, 52, 75, 69, 67];
let i = 1;
for(var tut in tutorial) {
console.log("values[" +i+ "]: " +tutorial[tut]);
i++;
}
</script>
</body>
</html>
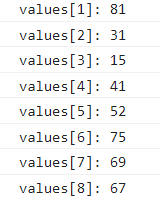
输出:
给定的图像显示数据或对象值作为输出。

示例2:给出的例子在一个循环中使用基本的for…我们可以使用console.log()函数将字符串值视为输出数组数据。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript "for...in" loop </h2>
<p> Javascript loop displays object data using the loop </p>
<p>
<b id="displayval"> </b>
</p>
<script>
var tutorial = 'Javatpoint';
let result = '';
for(var tut in tutorial) {
result += tut + ' : ' + tutorial[tut] + '<br>';
}
document.getElementById("displayval").innerHTML = result;
</script>
</body>
</html>
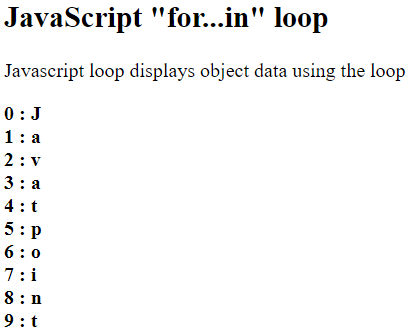
输出
给定的图像显示数据或对象值作为输出。

示例3:这个例子展示了基本的for…in循环。我们可以使用console.log()函数来显示输出来查看控制台输出。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript "for...in" loop </h2>
<p> Javascript loop displays object data using the loop </p>
<p>
<b id="displayval"> </b>
</p>
<script>
var tutorial = [23, 'JavaScript', 12.43, 'javatpoint.com', -12];
let result = '';
for(var tut in tutorial) {
result += tut + ' : ' + tutorial[tut] + '<br>';
}
document.getElementById("displayval").innerHTML = result;
</script>
</body>
</html>
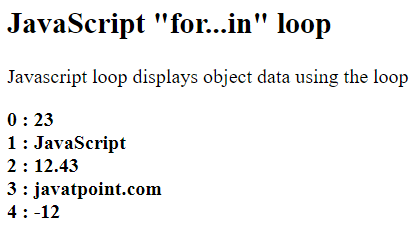
输出:
给定的图像显示数据或对象值作为输出。

示例4:给出的例子展示了基本的for…in循环。我们可以使用console.log()函数来显示输出来查看控制台输出。我们可以在控制台日志中显示键和值。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript "for...in" loop </h2>
<p> Javascript loop displays object data using the loop </p>
<script>
var tutorial = {
website: 'Javatpoint',
language: 'JavaScript',
learn: 'online',
user: 'Student'
};
for(var tut in tutorial) {
console.log(tut + ':' + tutorial[tut]);
}
</script>
</body>
</html>
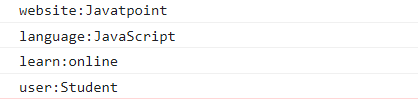
输出:
控制台将数据或对象值显示为输出。

例5:给出的例子展示了基本的for…in循环。我们可以看到innerHtml方法来显示输出的值和键。“tut”是对象数据的键,“tutorial[tut]”显示的是对象的值。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript "for...in" loop </h2>
<p> Javascript loop displays object data using the loop </p>
<p id="displayval"></p>
<script>
var tutorial = {
website: 'javatpoint.com',
language: 'JavaScript programming language',
learn: 'online mode',
user: 'Student and developer'
};
let result = '';
for(var tut in tutorial) {
result += tut + ':' + tutorial[tut] + '<br>';
}
document.getElementById("displayval").innerHTML = result;
</script>
</body>
</html>
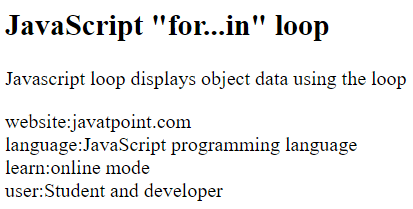
输出:
给定的图像显示数据或对象值作为输出。

例6:“对…In”语句向上移动原型链,在遍历一个对象的属性时遍历继承的属性。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript "for...in" loop </h2>
<p> Javascript loop displays object data using the loop </p>
<p id="displayval"></p>
<script>
var tutorial = {
website: 'javatpoint.com',
language: 'JavaScript programming language',
learn: 'online mode',
user: 'Student'
};
let result = '';
var learning = Object.create(tutorial);
learning.rate = 5;
learning.work = 'developer';
for(var tut in learning) {
result += tut + ':' + learning[tut] + '<br>';
}
document.getElementById("displayval").innerHTML = result;
</script>
</body>
</html>
输出
给定的图像显示数据或对象值作为输出。

总结
JavaScript中的for…in循环用于在网页上显示和迭代数组数据。它用于处理多种类型的数据。
 极客教程
极客教程