Flask – SQLAlchemy
在Flask网络应用程序中使用原始SQL来对数据库进行CRUD操作可能是很乏味的。相反, SQLAlchemy ,一个Python工具箱,是一个强大的 OR映射器 ,为应用程序开发人员提供了SQL的全部功能和灵活性。Flask-SQLAlchemy是Flask的扩展,它为你的Flask应用程序添加对SQLAlchemy的支持。
什么是ORM(对象关系映射)
大多数编程语言平台都是面向对象的。另一方面,RDBMS服务器中的数据是以表格形式存储的。对象关系映射是一种将对象参数映射到RDBMS表结构的技术。ORM API提供了执行CRUD操作的方法,而不需要编写原始SQL语句。
在本节中,我们将研究Flask-SQLAlchemy的ORM技术,并建立一个小型的Web应用程序。
第1步 - 安装Flask-SQLAlchemy扩展。
pip install flask-sqlalchemy
第2步 - 你需要从这个模块导入SQLAlchemy类。
from flask_sqlalchemy import SQLAlchemy
第3步 - 现在创建一个Flask应用程序对象,并为要使用的数据库设置URI。
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
第4步 - 然后以应用程序对象为参数创建一个SQLAlchemy类的对象。这个对象包含ORM操作的辅助函数。它还提供了一个父模型类,用户定义的模型可以用它来声明。在下面的片段中,一个 学生 模型被创建。
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
第5步 - 要创建/使用URI中提到的数据库,运行 create_all() 方法。
db.create_all()
SQLAlchemy 的 Session 对象管理 ORM 对象的所有持久化操作。
以下会话方法执行CRUD操作 –
- db.session.add (model object) – 在映射的表中插入一条记录。
-
db.session.delete (model object) – 从表中删除记录。
-
model.query.all() – 从表中检索所有记录(对应于SELECT查询)。
你可以通过使用过滤器属性对检索到的记录集应用一个过滤器。例如,为了检索学生表中 city=’Hyderabad’的 记录,使用以下语句:
Students.query.filter_by(city = 'Hyderabad').all()
有了这么多的背景,现在我们将为我们的应用程序提供视图函数来添加学生数据。
应用程序的入口是与 ‘/’ URL 绑定的 show_all() 函数。学生表的记录集被作为参数发送到HTML模板中。模板中的服务器端代码将记录以HTML表格的形式呈现出来。
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
模板的HTML脚本 ( ‘ show_all.html’) 是这样的:
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
上述页面包含一个指向 ‘/new’ URL映射 new() 函数的超链接。当点击时,它打开一个学生信息表格。数据以 POST 方式发布到同一个URL。
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>
当检测到http方法为POST时,表单数据被添加到学生表中,应用程序返回到主页显示添加的数据。
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
下面是应用程序的完整代码 (app.py)。
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)
从Python shell中运行该脚本,并在浏览器中输入 http://localhost:5000/ 。

点击 “添加学生 “ 链接,打开 学生信息 表。

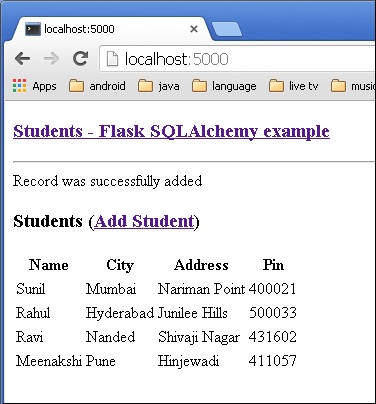
填写表格并提交。主页上重新出现了提交的数据。
我们可以看到如下的输出。

 极客教程
极客教程