Flask – 模板
可以将绑定在某个URL上的函数的输出以HTML的形式返回。例如,在下面的脚本中, hello() 函数将呈现带有 < h1> **标签的 **’Hello World’ 。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)
然而,从Python代码中生成HTML内容是很麻烦的,特别是当需要把变量数据和Python语言元素(如条件或循环)。这就需要经常对HTML进行转义。
这时可以利用 Jinja2 模板引擎的优势,Flask是基于该引擎的。可以通过 render_template() 函数来渲染一个HTML文件,而不是从函数中返回硬编码的HTML。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‚hello.html‚Äô)
if __name__ == '__main__':
app.run(debug = True)
Flask会尝试在templates文件夹中找到HTML文件,该文件夹中也有这个脚本。
- 应用程序文件夹
- Hello.py
- 模板
- hello.html
术语 ‘web模板系统’ 是指设计一个HTML脚本,其中的变量数据可以动态地插入。一个网络模板系统包括一个模板引擎、某种数据源和一个模板处理器。
Flask使用 jinja2 模板引擎。网页模板包含HTML语法,其中穿插着变量和表达式(这里是Python表达式)的占位符,当模板被渲染时,这些占位符会被替换成数值。
下面的代码被保存为模板文件夹中的 hello.html 。
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>
接下来,从Python shell中运行以下脚本。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)
当开发服务器开始运行时,打开浏览器并输入URL为 – http://localhost:5000/hello/mvl
URL的 变量 部分被插入到 {{名字}} 的位置上。

jinja2 模板引擎使用以下分隔符来转义HTML。
- {% … %}用于声明
- {{ …}}用于打印到模板输出的表达式
- {# …#} 用于不包括在模板输出中的注释
- # …## 用于行式语句
在下面的例子中,演示了模板中条件语句的使用。到 hello() 函数的URL规则接受整数参数。它被传递到 hello.html 模板中。在它里面,收到的数字(mark)的值被比较(大于或小于50),相应的HTML被有条件地呈现出来。
Python脚本的内容如下
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)
hello.html 的HTML模板脚本如下-
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>
注意,条件语句 if-else 和 endif 是用分隔符 {%…% }括起来的 。
运行Python脚本并访问URL http://localhost/hello/60,然后 访问 http://localhost/hello/30,可以 看到HTML的输出有条件地变化。
Python的循环结构也可以在模板中使用。在下面的脚本中,当URL http://localhost:5000/result 在浏览器中被打开时, result() 函数将一个字典对象发送到模板 results.html 。
result.html 的模板部分采用了一个 for 循环 来渲染字典对象 result{} 的键和值对,作为 HTML 表格的单元。
从 Python shell 运行下面的代码。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)
在templates文件夹中把下面的HTML脚本保存为 result.html 。
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>
这里,与 For 循环相对应的Python语句再次被置于{%…%}中,而表达式 key和value 则被置于 {{ }} 中 。
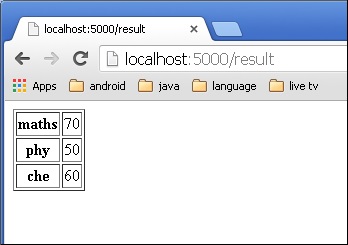
开发开始运行后,在浏览器中打开 http://localhost:5000/result ,得到以下输出。

 极客教程
极客教程