Flask – WTF
网络应用的一个重要方面是为用户提供一个用户界面。HTML提供了一个 < form> **标签,用来设计一个界面。一个 **表单的 元素,如文本输入、单选、选择等,可以适当地使用。
用户输入的数据以Http请求信息的形式通过GET或POST方法提交给服务器端脚本。
- 服务器端脚本必须从http请求数据中重新创建表单元素。因此,实际上,表单元素必须被定义两次,一次在HTML中,另一次在服务器端脚本中。
-
使用HTML表单的另一个缺点是很难(如果不是不可能)动态地呈现表单元素。HTML本身没有提供验证用户输入的方法。
这就是 WTForms ,一个灵活的表单、渲染和验证库的用武之地。Flask-WTF扩展提供了一个简单的接口与这个 WTForms 库。
使用 Flask-WTF ,我们可以在我们的Python脚本中定义表单字段,并使用HTML模板渲染它们。也可以对 WTF 字段进行验证。
让我们看看这个动态生成的HTML是如何工作的。
首先,需要安装Flask-WTF扩展。
pip install flask-WTF
安装的包包含一个 表单 类,它必须作为用户定义的表单的父类。
WTforms 包包含各种表单字段的定义。一些 标准的表单字段列 在下面。
| 序号 | 标准表单字段和描述 |
|---|---|
| 1 | TextField 代表<input type = 'text'> HTML表单元素。 |
| 2 | BooleanField 代表<input type = 'checkbox'>HTML表格元素 |
| 3 | DecimalField 用于显示带小数的数字的文本字段 |
| 4 | IntegerField 用于显示整数的TextField |
| 5 | RadioField 代表<input type = 'radio'> HTML表单元素 |
| 6 | SelectField 代表选择表单元素 |
| 7 | TextAreaField 代表<testarea>HTML表单元素 |
| 8 | PasswordField 代表<input type = 'password'>HTML表单元素 |
| 9 | SubmitField 代表<input type = 'submit'>表单元素 |
例如,一个包含文本字段的表单可以设计成如下形式
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")
除了 ‘name’ 字段外,还自动创建了一个CSRF令牌的隐藏字段。这是为了防止 跨站请求伪造 攻击。
当渲染时,这将导致一个相等的HTML脚本,如下所示。
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />
在Flask应用程序中使用了一个用户定义的表单类,并使用模板渲染了该表单。
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
WTForms包也包含验证器类。它在对表单字段应用验证时非常有用。以下列表显示了常用的验证器。
| 序号 | 验证器类和描述 |
|---|---|
| 1 | DataRequired 检查输入字段是否为空 |
| 2 | 电子邮件 检查字段中的文本是否符合电子邮件ID惯例 |
| 3 | IPAddress 验证输入字段中的 IP 地址 |
| 4 | 长度 验证输入字段中的字符串的长度是否在给定范围内 |
| 5 | NumberRange 验证输入字段中的数字是否在给定范围内 |
| 6 | URL 验证输入字段中的URL |
我们现在将对联系表的 姓名 字段应用 ‘DataRequired’ 验证规则。
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])
表单对象的 validate() 函数对表单数据进行验证,如果验证失败则抛出验证错误。 错误信息 被发送到模板中。在HTML模板中,错误信息是动态呈现的。
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
下面的例子演示了上面给出的概念。 联系表单 的设计在下面给出 (forms.py)。
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")
验证器被应用于 姓名 和 电子邮件 字段。
下面是Flask的应用脚本 (formexample.py)。
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
模板 (contact.html )的脚本如下
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>
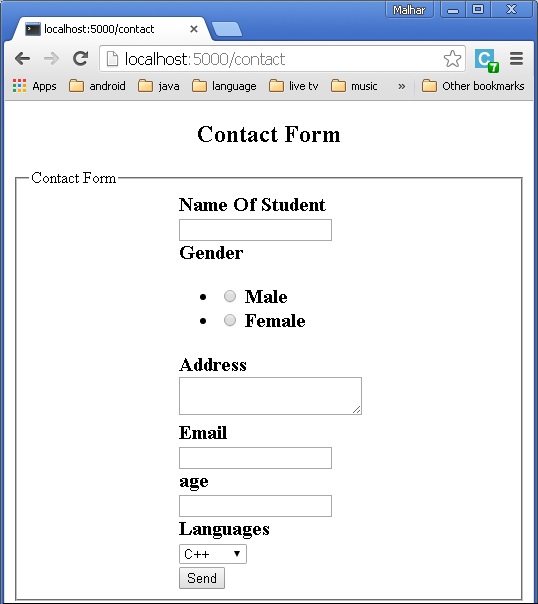
在Python shell中运行 formexample.py 并访问URL http://localhost:5000/contact 。 联系 表将被显示出来,如下所示。

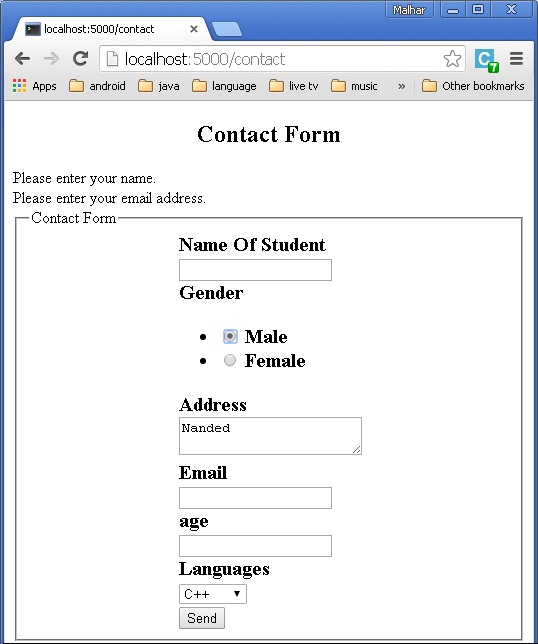
如果有任何错误,页面将看起来像这样:

如果没有错误, ‘success.html’ 将被呈现。

 极客教程
极客教程