Fabric.js 如何创建一个简单的可编辑画布文本框
在本文中,我们将使用Fabric.js创建一个画布文本框。画布意味着文本框中的文本是可移动的,并且可以根据需要进行拉伸。此外,文本本身也可以编辑为其他任何内容,因为它是一个文本框。

创建结构: 为了实现这个目标,我们将使用一个名为 FabricJS 的JavaScript库来创建一个基本的画布结构。
导入FabricJS库: 使用CDN导入该库。
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
HTML代码创建画布结构: 在标签中创建一个 canvas 块,其中包含我们的文本框。之后,我们将使用FabricJS提供的Canvas和Textbox的实例来初始化Canvas,并将Canvas渲染到Textbox上,如下例所示。
设计结构: 在本节中,我们将设计预先创建好的结构,并使用JavaScript添加移动画布文本的功能。
JavaScript代码: 在本节中,我们可以将文本放置在画布内。
<!DOCTYPE html>
<html>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>Creating canvas-type textbox</b>
<canvas id="canvas"
width="600"
height="200">
</canvas>
</center>
</body>
</html>
CSS代码
<style>
body {
text-align: center;
}
h1 {
color: green;
}
canvas {
border: 2px solid green;
}
</style>
JavaScript代码
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox('A Computer Science Portal',
{
width: 450
});
// Render the Textbox on Canvas
canvas.add(text);
</script>
语法:
fabric.Textbox('Sample Text', { width: 100 });
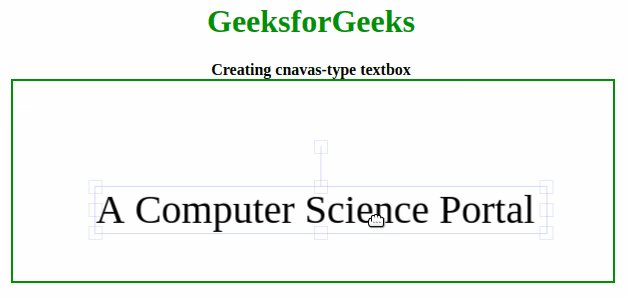
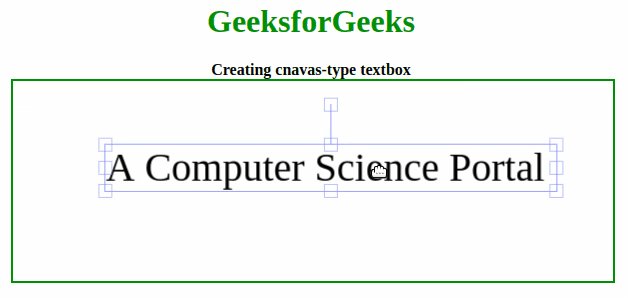
输出:

 极客教程
极客教程