Fabric.js 如何更改画布类型文本的角落样式
在本文中,我们将看到如何使用JavaScript更改带有画布式文本的角落样式。画布意味着文本可移动并可根据需求拉伸。此外,文本本身无法像文本框一样进行编辑。文本的角落是可以调整大小的点。
方法: 为了实现这一目标,我们将使用一个称为FabricJS的JavaScript库。在使用CDN导入库后,我们将在body标签中创建一个包含文本的画布块。之后,我们将使用FabricJS提供的Canvas和Text的实例,并使用 cornerStyle 属性来更改角落样式,并将Canvas渲染在Text上,如下面的示例所示。请注意,您必须点击文本才能看到其角落。
语法:
fabric.Text(text, cornerStyle: string);
参数: 此函数接受两个参数,如上所述,并如下所述:
- text: 它指定要编写的文本。
- cornerStyle: 它指定角落样式,可以是’rect’或’circle’,其中’rect’是默认样式。
程序: 此示例使用FabricJS来更改类似画布的文本的角落样式。
<!DOCTYPE html>
<html>
<head>
<title>
How to change corner style of a
canvas-type text with JavaScript?
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Text('GeeksforGeeks', {
cornerStyle: 'circle'
});
// Render the Textbox on Canvas
canvas.add(text);
</script>
</body>
</html>
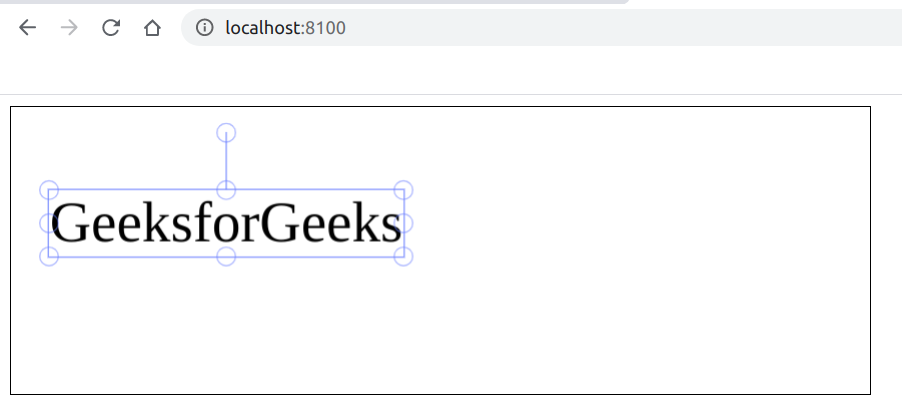
输出:

 极客教程
极客教程