Fabric.js 如何创建一个折线画布
在本文中,我们将看到如何使用Fabric.js创建一个类似画布的折线。画布意味着折线是可移动的,并且可以根据需求进行伸缩。此外,当涉及到初始填充颜色、描边颜色和坐标时,折线可以进行自定义。
为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。在导入库之后,我们将在body标签中创建一个canvas块,其中包含了我们的折线。在此之后,我们将初始化由FabricJS提供的Canvas和Polyline的实例,并将Polyline实例渲染到Canvas实例上,如下面的示例所示。
语法:
fabric.Polyline(points, options);
参数: 此函数接受如上所述的两个参数,并描述如下:
- 点坐标(points): 它保存了折线的所有点的起始和结束坐标。
- 选项(options): 它保存了要应用的附加选项。
下面的示例实现了上述方法:
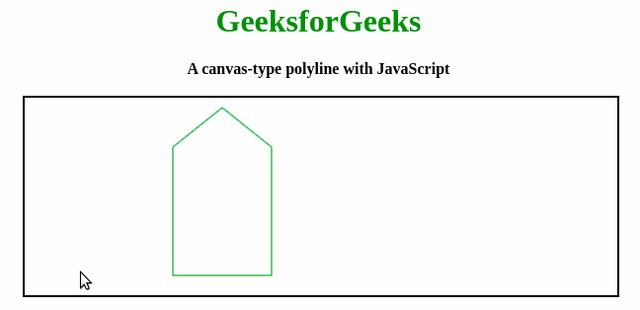
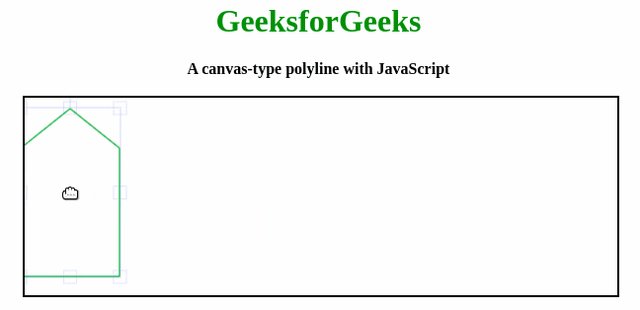
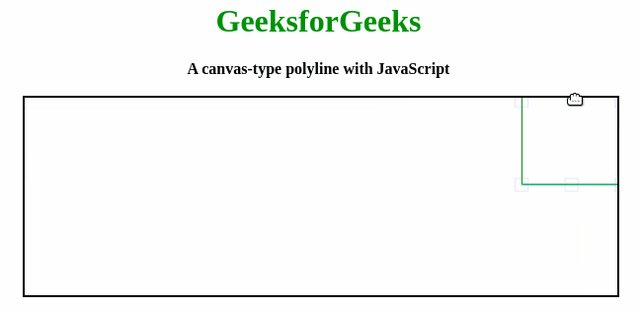
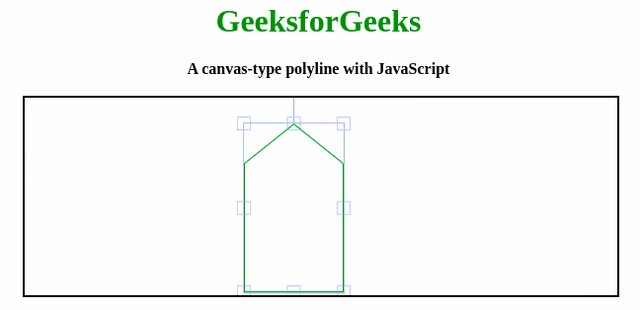
示例: 此示例使用FabricJS创建一个简单的可编辑折线画布。
<!DOCTYPE html>
<html>
<head>
<title>
How to create a polyline canvas using Fabric.js ?
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>
A canvas-type polyline with JavaScript
</b>
<br>
<br>
<canvas id="canvas"
width="600"
height="200"
style="border: 2px solid black;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([{
x: 200,
y: 10
}, {
x: 250,
y: 50
}, {
x: 250,
y: 180
}, {
x: 150,
y: 180
}, {
x: 150,
y: 50
}, {
x: 200,
y: 10
}], {
fill: 'white',
stroke: 'green'
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>
输出:

 极客教程
极客教程