Fabric.js 如何垂直翻转文本画布
在本文中,我们将看到如何使用FabricJS垂直翻转画布文本。画布意味着所写的文本是可移动的,并且可以根据要求进行拉伸。此外,文本本身不能像文本框一样进行编辑。
方法: 为了实现这个目标,我们将使用一个叫做FabricJS的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个画布块,其中包含我们的文本。在此之后,我们将初始化由FabricJS提供的Canvas和Text实例,并使用 flipY 属性来垂直翻转文本,并在下面的示例中将Canvas渲染在Text上。
语法:
fabric.Text(text, flipY: Boolean);
参数: 此函数接受两个参数,如上所述并如下所述:
- text: 它指定要写入的文本。
- flipY: 它指定是否垂直翻转文本。
程序: 此示例使用FabricJS来垂直翻转画布文本。
<!DOCTYPE html>
<html>
<head>
<title>
How to vertically flip a
canvas text using Fabric.js?
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Text('GeeksforGeeks', {
flipY: true
});
// Render the Textbox on Canvas
canvas.add(text);
</script>
</body>
</html>
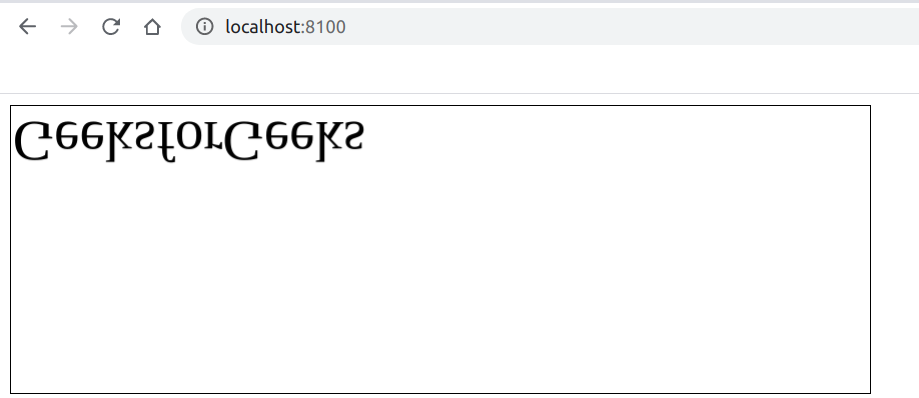
输出:

 极客教程
极客教程