Fabric.js 如何锁定文本画布的水平缩放
在本文中,我们将看到如何使用FabricJS锁定文本画布的水平缩放。画布表示可移动,可旋转,可调整大小并可以拉伸的文本。但在本文中,我们将锁定水平缩放,以使其无法在水平方向上缩放,文本对象的长度也无法更改。此外,文本本身也无法像文本框一样进行编辑。
为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。在使用CDN导入该库之后,我们将在body标签中创建一个 canvas 块,其中包含我们的文本。在此之后,我们将通过FabricJS提供的Canvas和Text初始化实例,并在文本上使用 lockScalingX 属性来锁定水平缩放,并在下面的示例中将Canvas渲染在文本上。
语法:
fabric.Text(text, lockScalingX: boolean);
参数:
该函数接受两个参数,如上所述,并在下面描述:
- text: 指定要写入的文本。
- lockScalingX: 指定是否启用或禁用水平缩放锁定,默认禁用。
示例:
我们可以使用FabricJS来锁定类似画布的文本的水平缩放,如下所示。
<!DOCTYPE html>
<html>
<head>
<title>
lock horizontal scaling of a canvas-type text
</title>
<style>
h1 {
color: green;
}
</style>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>lock scaling flip of a canvas-type text</b>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var text = new fabric.Text('GeeksforGeeks', {
lockScalingX: true
});
// Render the text on Canvas
canvas.add(text);
</script>
</center>
</body>
</html>
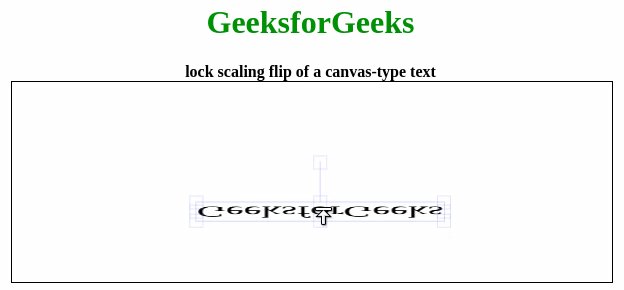
输出:

 极客教程
极客教程