Fabric.js 如何水平翻转文本画布
在本文中,我们将学习如何在 FabricJS 中水平翻转画布上的文本。这里所说的文本画布指的是可移动和可以根据需要拉伸的文本。另外,这个文本本身无法像文本框一样进行编辑。
方法: 为了实现这个目标,我们将使用一个名为 FabricJS 的 JavaScript 库。在使用 CDN 导入库之后,我们将在 body 标签中创建一个 canvas 块,其中包含我们的文本。在此之后,我们将初始化 Canvas 和 Text 的实例,并使用 flipX 属性水平翻转文本,并将 Canvas 渲染到 Text 上,如下面的示例所示。
语法:
fabric.Text(text, flipX: Boolean);
参数: 这个函数接受如上所述和如下所述的两个参数:
- text: 它指定要写入的文本。
- options: 它指定要应用的附加选项,我们在这个示例中使用flipX选项。
示例: 我们可以使用FabricJS水平翻转画布文本。
<!DOCTYPE html>
<html>
<head>
<title>
How to Horizontally Flip a
Text Canvas using Fabric.js?
</title>
<!-- Include FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Text('GeeksforGeeks', {
flipX: true
});
// Render the Textbox on Canvas
canvas.add(text);
</script>
</body>
</html>
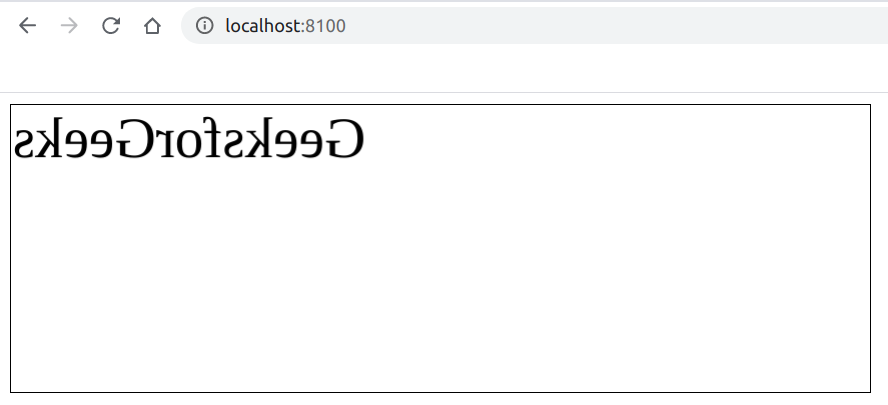
输出:

 极客教程
极客教程