Fabric.js rect cornerSize属性
在本文中,我们将看到如何使用FabricJS设置画布矩形的控制角的大小。画布矩形意味着矩形可移动并可根据要求进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对矩形进行自定义。
方法: 为了实现这一目的,我们将使用一个名为FabricJS的JavaScript库。 导入库后,我们将在body标签中创建一个包含矩形的画布块。然后,我们将使用FabricJS提供的Canvas和Rectangle实例初始化画布和矩形,并使用cornerSize属性设置画布矩形的控制角大小,并按照下面的示例在画布上渲染矩形。
语法:
fabric.Rect({
width: number,
height: number,
cornerSize: number
});
参数: 此函数接受三个参数,如上所述,并如下所述:
- width: 它指定矩形的宽度。
- height: 它指定矩形的高度。
- cornerSize: 它指定控制角的大小。
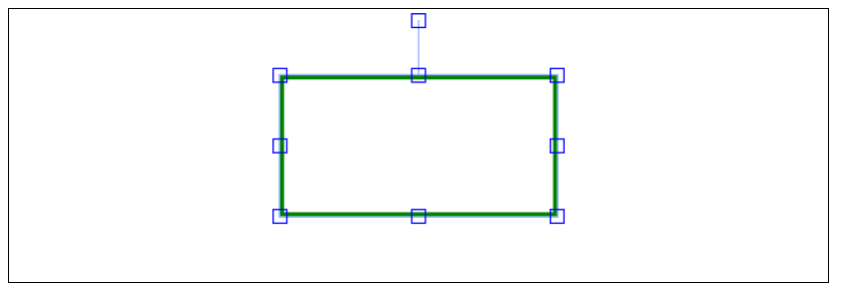
示例: 此示例使用FabricJS设置类似画布的矩形的控制角大小如下所示。您必须点击对象才能看到控制角的大小。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Rect cornerSize Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width: 200,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
cornerColor: 'blue',
cornerSize: 10
});
// Render the Rect in canvas
canvas.add(rectangle);
canvas.centerObject(rectangle);
</script>
</body>
</html>
输出:

 极客教程
极客教程