Fabric.js Triangle borderColor属性
在本文中,我们将看到如何使用 FabricJS 绘制一个带边框的彩色画布三角形。画布三角形意味着三角形是可移动的,并且可以根据需要进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充或描边宽度时,可以自定义三角形。
要实现这个目标,我们将使用一个叫做 FabricJS 的JavaScript库。在导入库之后,我们将在 body 标签中创建一个包含三角形的画布块。之后,我们将通过 FabricJS 提供的Canvas和triangle实例化,使用 borderColor 属性启用画布三角形的边框颜色,并将三角形呈现在画布上,如下所示。
语法:
fabric.Triangle({
width: number,
height: number,
borderColor: 'purple'
});
参数: 此函数接受上述并在下方描述的三个参数:
- width: 它指定三角形的宽度。
- height: 它指定三角形的高度。
- borderColor: 这个参数定义三角形的边框颜色。
示例: 这个示例使用 FabricJS 来设置像画布一样的三角形的边框颜色,如下所示。在启用 borderColor 属性后,尝试修改对象的 borderColor 属性,它会根据定义的颜色给三角形边框着色。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Triangle borderColor Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js Triangle borderColor Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width: 150,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
cornerColor: 'blue',
borderColor: 'purple'
});
// Render the triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
</html>
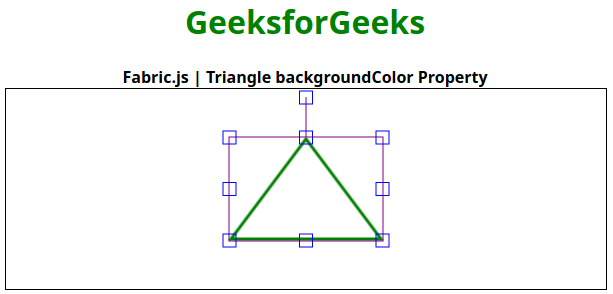
输出:

 极客教程
极客教程