Fabric.js Rect borderDashArray 属性
在本文中,我们将看到如何使用FabricJS设置画布矩形的边框虚线模式。画布矩形意味着矩形可移动并根据需求进行拉伸。此外,当涉及到初始边框颜色、高度、宽度、填充颜色或边框宽度时,可以自定义矩形。
方法: 为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。在导入库之后,我们将在body标签中创建一个canvas块,其中包含矩形。在此之后,我们将使用FabricJS提供的Canvas和Rectangle实例来设置画布矩形边框的虚线模式,并将Rect呈现在Canvas上,如下例所示。
语法:
fabric.Rect({
width: number,
height: number,
borderDashArray: array
});
参数: 此函数接受如上所述的三个参数,并进行以下描述:
- width: 指定矩形的宽度。
- height: 指定矩形的高度。
- borderDashArray: 此参数定义边框的虚线模式。
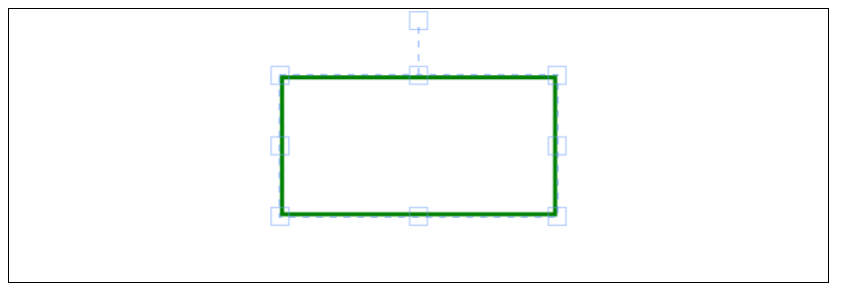
示例: 此示例使用FabricJS将类似画布的矩形的边框设置为虚线模式,如下所示。请注意,您需要点击矩形才能看到边框。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Rect borderDashArray Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width: 200,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
borderDashArray: [5]
});
// Render the Rect in canvas
canvas.add(rectangle);
canvas.centerObject(rectangle);
</script>
</body>
</html>
输出:

 极客教程
极客教程