Fabric.js 三角形 cornerDashArray 属性
在本文中,我们将看到如何使用 FabricJS 来设置控制画布三角形角落的虚线模式。画布三角形意味着可以移动三角形,并根据需要进行伸展。此外,在初始描边颜色、高度、宽度、填充颜色或描边宽度方面,可以对三角形进行自定义。
为了实现这一点,我们将使用一个名为 FabricJS 的 JavaScript 库。在导入库之后,在 body 标签中创建一个包含三角形的画布块。之后,我们将初始化 Canvas 和 triangle,然后使用 cornerDashArray 属性设置控制画布三角形角落的虚线模式,并在 Canvas 上渲染三角形,如下面的示例所示。
语法:
fabric.Triangle({
width: number,
height: number,
cornerDashArray: array
});
参数: 此函数接受三个参数,如上所述并在下面描述:
- width: 它指定三角形的宽度。
- height: 它指定三角形的高度。
- cornerDashArray: 此参数定义控制顶点的虚线模式。
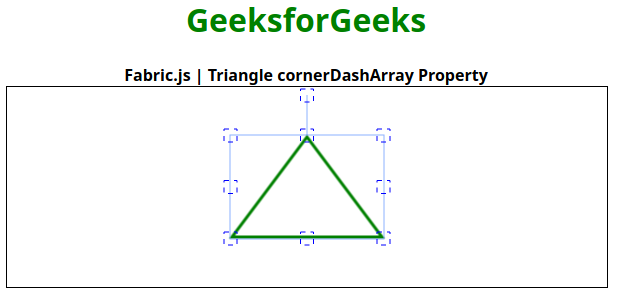
示例: 此示例使用 FabricJS 来设置画布样式的三角形的虚线模式,如下所示。您必须单击对象才能查看控制顶点的虚线模式。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Triangle cornerDashArray Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js Triangle cornerDashArray Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width: 150,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
cornerColor: 'blue',
cornerDashArray: [5]
});
// Render the triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
</html>
输出:

 极客教程
极客教程