Fabric.js 移动时边框不透明度属性
本文将介绍如何使用FabricJS绘制一个带有移动时边框不透明度变化的画布三角形。画布三角形意味着可以移动并根据需求进行拉伸。此外,当涉及初始描边颜色、高度、宽度、填充或描边宽度时,还可以自定义三角形。
为了实现这一点,我们将使用一个叫做FabricJS的JavaScript库。在引入库之后,我们将在body标签中创建一个包含三角形的画布块。在此之后,我们将初始化由FabricJS提供的Canvas和三角形实例,并使用borderOpacityWhenMoving属性启用画布三角形的边框不透明度变化。最后,将三角形渲染在Canvas上,如下所示。
语法:
fabric.Triangle({
width: number,
height: number,
borderOpacityWhenMoving: number
});
参数: 此函数接受如上所述的三个参数,并在下方进行描述:
- width: 它指定三角形的宽度。
- height: 它指定三角形的高度。
- borderOpacityWhenMoving: 此参数定义三角形边框的边框不透明度。
示例: 此示例使用 FabricJS 启用类似画布的三角形的移动时边框不透明度,操作对象之前请先启用 移动时边框不透明度 属性,它将按指定的数字改变三角形边框的不透明度。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Triangle borderOpacityWhenMoving Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js Triangle borderOpacityWhenMoving Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width: 150,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
cornerColor: 'blue',
borderOpacityWhenMoving: 0.2
});
// Render the triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
</html>
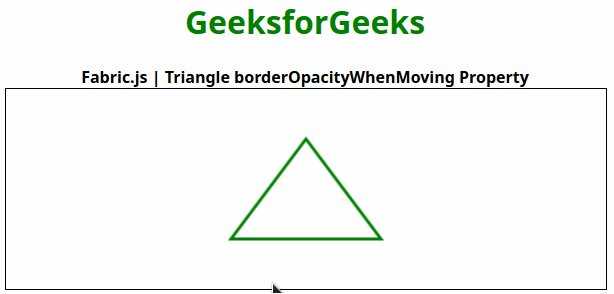
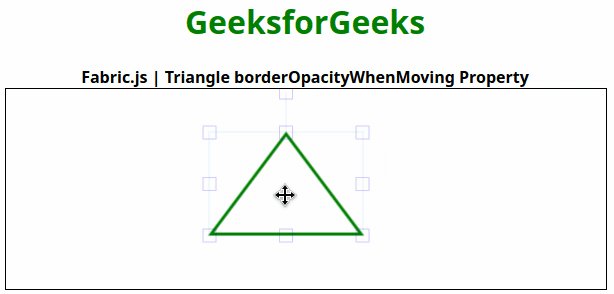
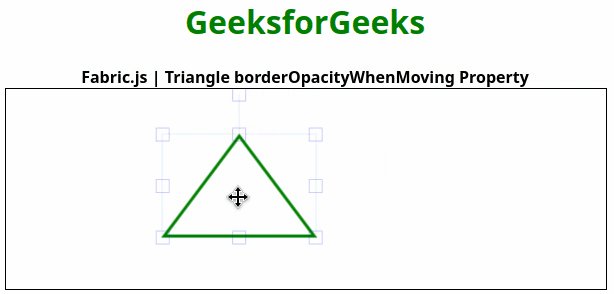
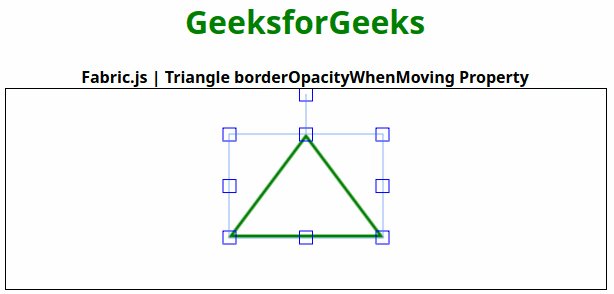
输出:

 极客教程
极客教程