Fabric.js Triangle scaleY 属性
在本文中,我们将看到如何使用 FabricJS 来设置画布三角形的默认垂直比例尺。可以根据需求移动和拉伸画布三角形。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对三角形进行自定义。
为了实现这个目标,我们将使用一个名为 FabricJS 的JavaScript库。在导入库后,我们将在body标签中创建一个包含三角形的画布块。然后,我们将使用FabricJS提供的Canvas和Triangle的实例化,并使用 scaleY 属性设置三角形的默认垂直比例尺,在下面的示例中将Triangle渲染到Canvas上。
语法:
fabric.Triangle({
width: number,
height: number,
scaleY: number
});
参数:
此函数接受三个参数,如上所述,并以下面方式进行描述:
- width: 它指定三角形的宽度。
- height: 它指定三角形的高度。
- scaleY: 它指定默认的垂直缩放比例。
示例:
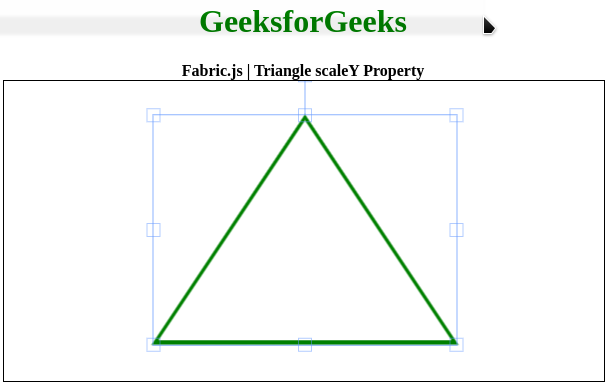
此示例使用FabricJS来设置画布三角形的默认垂直缩放比例。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Triangle scaleY Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js Triangle scaleY Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width: 300,
height: 150,
fill: '',
stroke: 'green',
strokeWidth: 3,
scaleY: 1.5
});
// Render the Triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
</html>
输出:

 极客教程
极客教程