Fabric.js 多边形borderDashArray属性
在本文中,我们将看到如何使用FabricJS设置画布多边形的边框虚线模式。画布多边形意味着多边形是可移动的,并且可以根据要求进行拉伸。此外,多边形在初始描边颜色、高度、宽度、填充颜色或描边宽度方面都可以进行定制。
为了实现这一目标,我们将使用一个名为FabricJS的JavaScript库。在导入库之后,我们将在body标签中创建一个包含多边形的画布块。之后,我们将使用FabricJS提供的Canvas和polygon实例来设置画布多边形的边框虚线模式,并以以下示例中的三角形在画布上渲染。
语法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
borderDashArray: Array
});
参数:
此属性接受一个单一的参数,如上所述,并在下面进行描述:
- borderDashArray:
此参数定义了边框的虚线样式。
注意:
必须提供正确的像素尺寸来创建多边形。
以下示例演示了JavaScript中的Fabric.JS Polygon borderDashArray属性:
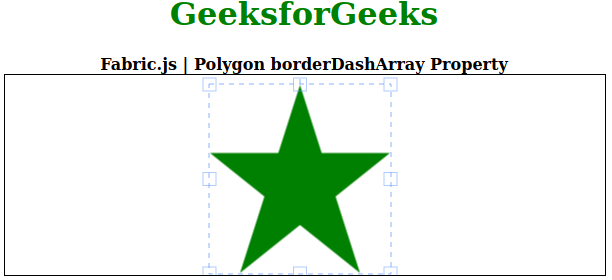
示例1:
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon borderDashArray Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78 },
{ x: 205, y: 78 },
{ x: 355, y: 198 }], {
fill: 'green',
borderDashArray: [5]
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
输出:

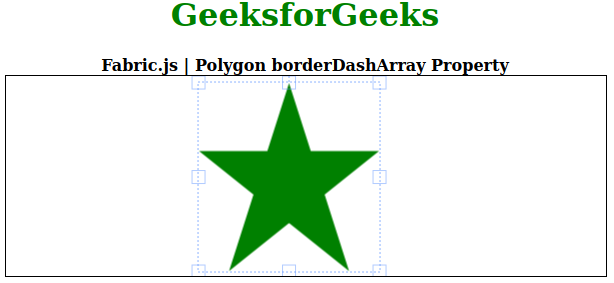
示例2:
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon borderDashArray Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78 },
{ x: 205, y: 78 },
{ x: 355, y: 198 }], {
fill: 'green',
borderDashArray: [2]
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
输出:

 极客教程
极客教程