Fabric.js 多边形lockScalingFlip属性
在本文中,我们将看到如何使用FabricJS锁定通过缩放画布多边形进行翻转,以防止将宽度拉向负面。画布多边形意味着多边形是可移动的,并且可以根据需求进行拉伸。此外,多边形可以在初始描边颜色、高度、宽度、填充颜色或描边宽度方面进行定制。
要使这成为可能,我们将使用一个名为FabricJS的JavaScript库。在导入库之后,我们将在标签中创建一个包含多边形的画布块。在此之后,我们将初始化由FabricJS提供的Canvas和多边形的实例,并使用lockScalingFlip属性锁定多边形的翻转缩放,并在Canvas上呈现多边形,如下面的示例所示。
语法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
lockScalingFlip: boolean
});
参数: 此属性接受一个参数,如上所述,并在下面进行描述:
- lockScalingFlip: 它指定是否通过缩放锁定翻转。
注意: 像素维度必须创建多边形。
以下示例演示了在JavaScript中使用Fabric.JS Polygon lockScalingFlip属性:
示例1:
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon lockScalingFlip Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78},
{ x: 205, y: 78},
{ x: 355, y: 198 }], {
fill: 'green',
lockScalingFlip: true
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
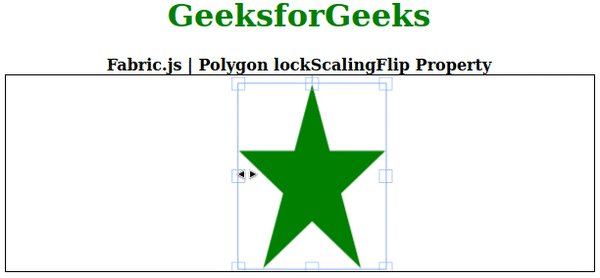
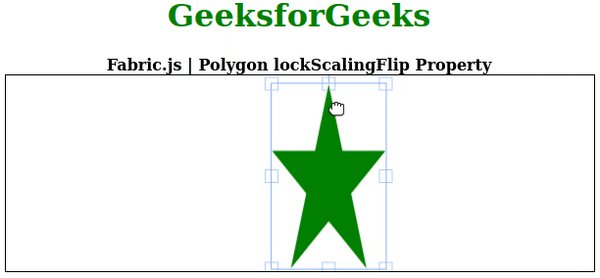
输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon lockScalingFlip Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78},
{ x: 205, y: 78},
{ x: 355, y: 198 }], {
fill: 'green',
lockScalingFlip: false
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
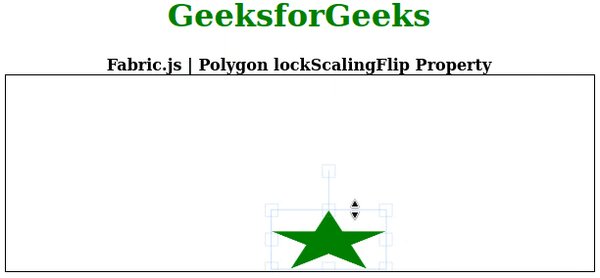
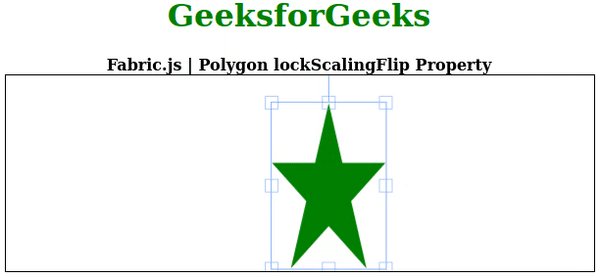
输出:

 极客教程
极客教程