Fabric.js 多边形 cornerColor 属性
在本文中,我们将看到如何使用 FabricJS 设置画布多边形的控制角的颜色。画布多边形意味着多边形是可移动的,并且可以根据需求进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以自定义多边形。
方法: 要实现这一点,我们将使用一个名为 FabricJS 的 JavaScript 库。在导入库之后,我们将在 body 标签中创建一个包含多边形的画布块。然后,我们将初始化由 FabricJS 提供的 Canvas 和 polygon 的实例,并使用 cornerColor 属性设置画布多边形的控制角的颜色,并根据下面的示例在 Canvas 上渲染多边形。
语法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
cornerColor: string
});
参数: 此函数接受一个单一参数,如上所述并如下所述:
- cornerColor: 此参数定义控制角的颜色。
注意: Dimension 像素必须创建一个多边形。
下面的示例演示了JavaScript中Fabric.JS Polygon的 cornerColor 属性:
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon cornerColor Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78 },
{ x: 205, y: 78 },
{ x: 355, y: 198 }], {
cornerColor: 'red'
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
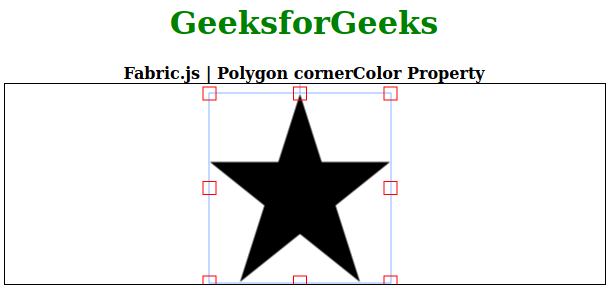
输出:

 极客教程
极客教程