Fabric.js 多边形strokeUniform属性
在本文中,我们将看到如何使用 FabricJS 锁定画布多边形的统一描边宽度,以便当我们将对象缩放到更大的尺寸时,描边的宽度仍然保持不变。画布意味着多边形可移动并可以根据需要拉伸。此外,当涉及到初始描边颜色、填充颜色、描边宽度或大小时,多边形可以进行自定义。
方法:
以上使用了 FabricJS JavaScript库。在使用CDN导入库之后,我们将在标签中创建一个包含多边形的画布块。之后,我们将使用FabricJS提供的Canvas和Polygon的实例来初始化,并使用strokeUniform属性锁定画布多边形的统一描边宽度,并在画布上渲染多边形,如下例所示。
语法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }], {
strokeUniform: string
}
);
参数: 此属性接受单个参数,如上所述和如下描述。
- strokeUniform: 当“false”时,描边宽度将随对象缩放。当“true”时,描边将始终匹配输入的像素大小。默认值为“false”。
注意: 像素尺寸必须创建多边形。
示例: 下面的示例演示了JavaScript中的 Fabric.JS 多边形描边。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon strokeUniform Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78 },
{ x: 205, y: 78 },
{ x: 355, y: 198 }], {
stroke: 'green',
strokeWidth: 5,
strokeUniform: false,
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
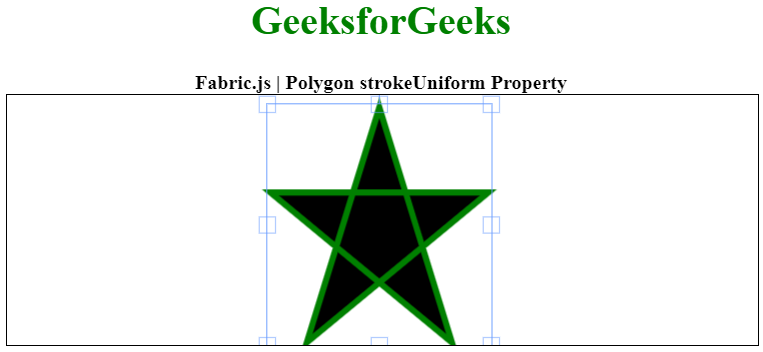
输出:

 极客教程
极客教程