Fabric.js 线条centeredScaling属性
在本文中,我们将看到如何通过 FabricJS 启用画布线条的中心缩放功能。画布线条意味着线条是可移动的,并且可以根据需求进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,线条可以进行自定义。
语法:
fabric.line({
centeredScaling : Boolean
});
方法: 为了实现这一点,我们将使用一个名为 FabricJS 的JavaScript库。在导入库之后,我们将在标签中创建一个包含线条的画布块。在此之后,我们将初始化由 FabricJS 提供的Canvas和Line的实例,并使用 centeredScaling 属性启用画布线条的居中缩放,并在Canvas上渲染线条,如下所示。
参数: 该函数接受一个单一的参数,如上所述,并在下面进行描述:
- centeredScaling: 它指定画布线条的居中缩放。它包含一个布尔值。
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line centeredScaling property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
centeredScaling : true
});
canvas.add(line);
</script>
</body>
</html>
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line centeredScaling property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
centeredScaling : false
});
canvas.add(line);
</script>
</body>
</html>
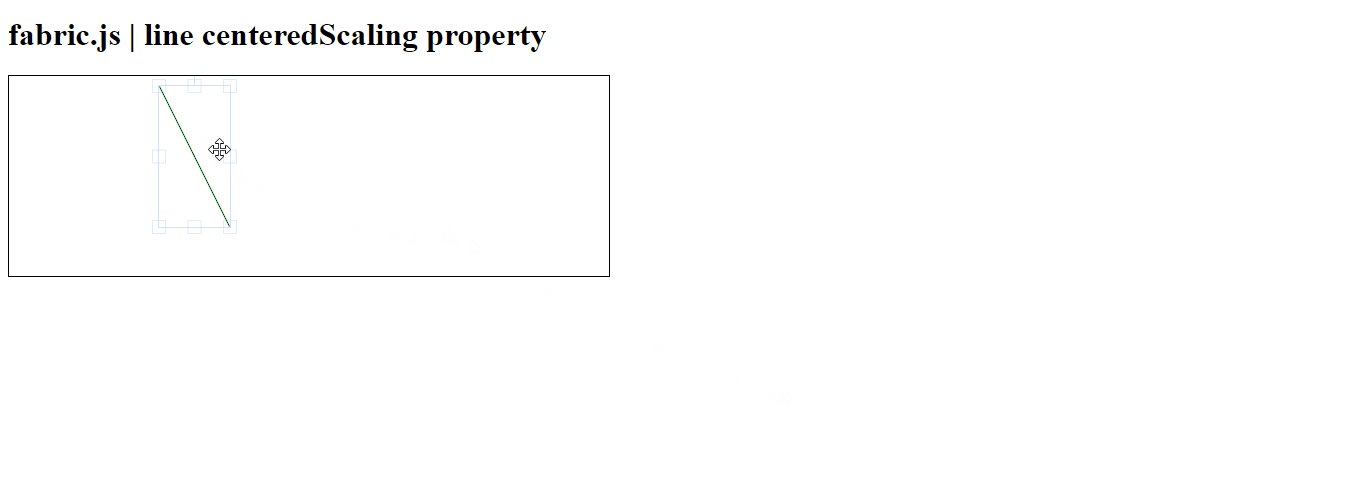
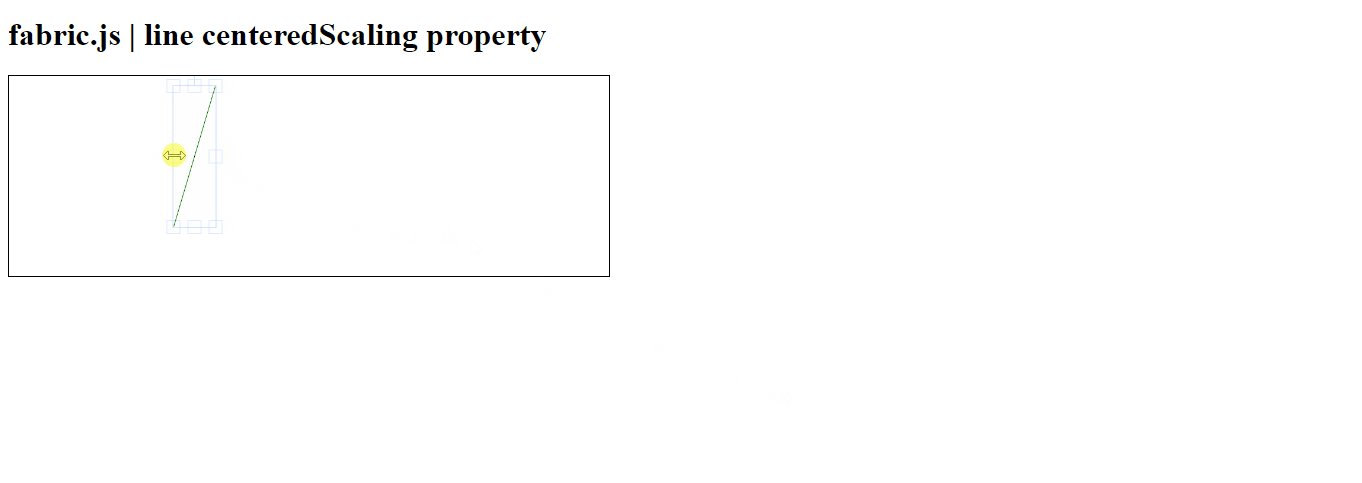
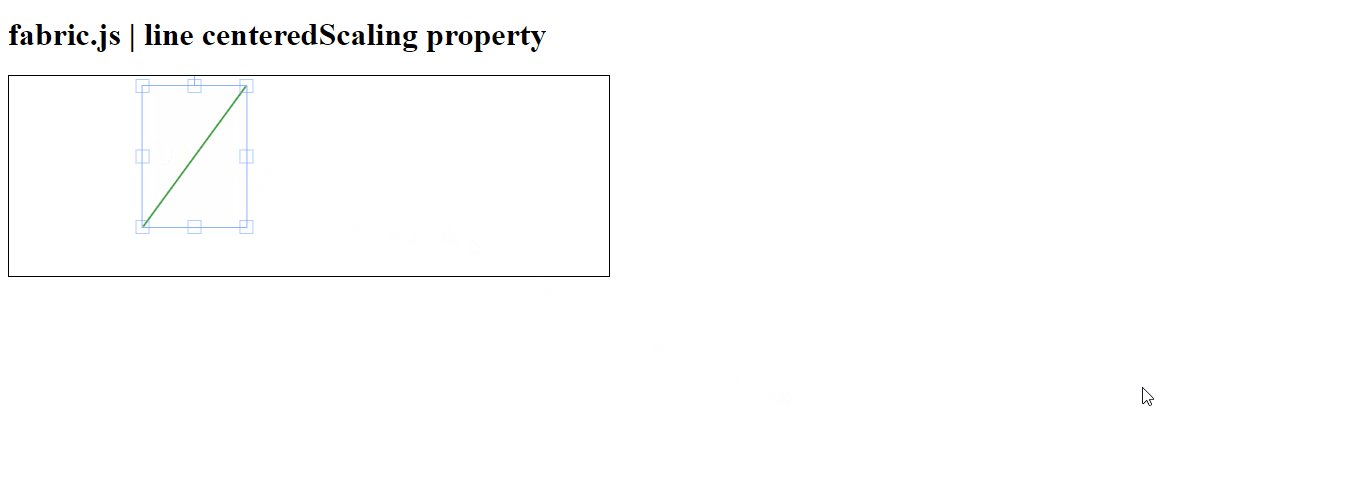
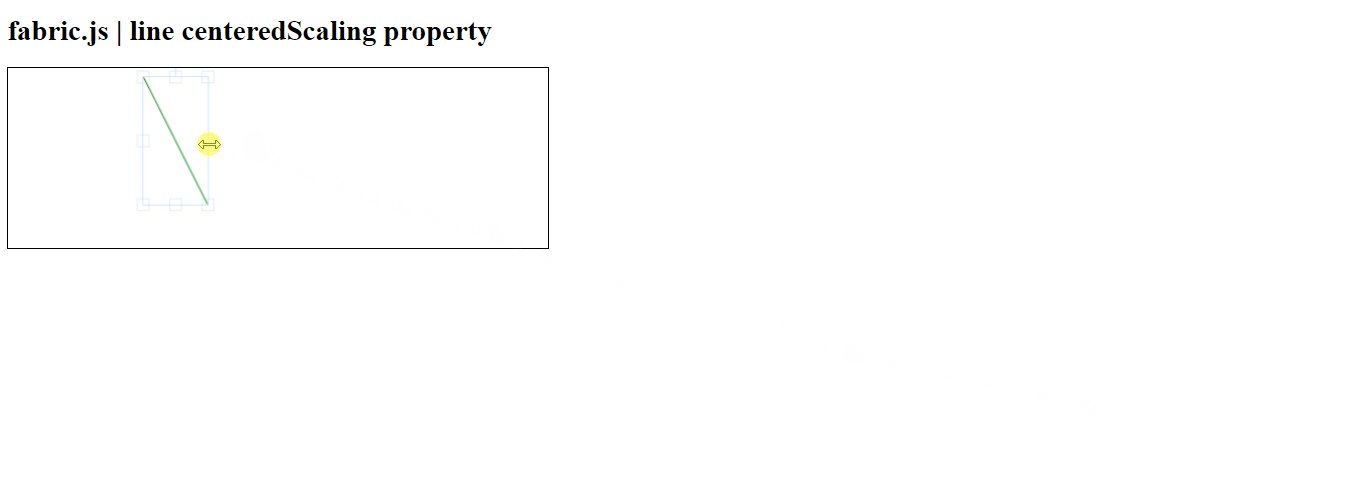
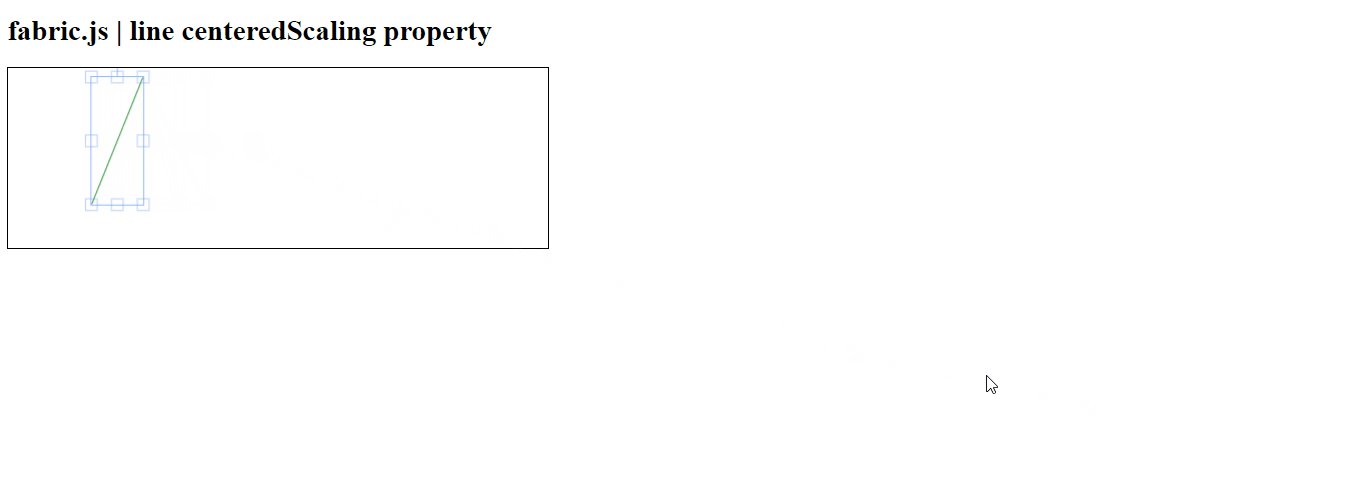
输出:

 极客教程
极客教程