Fabric.js 多边形的角度属性
在本文中,我们将看到如何使用 FabricJS 来设置画布多边形的角度。 画布多边形指的是可移动的多边形,可以根据需要进行拉伸。此外,多边形的初始描边颜色、高度、宽度、填充颜色或描边宽度都可以进行自定义。
为了实现这个目标,我们将使用一个叫做 FabricJS 的JavaScript库。在导入这个库之后,我们将在body标签中创建一个包含多边形的画布块。然后,我们将使用 FabricJS 提供的Canvas和Polygon实例来启用画布多边形的角度属性,并在画布上呈现多边形,如下所示:
语法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
angle: number
});
参数: 此属性接受一个参数,如上所述,并且以下进行了描述:
- angle: 此参数以度为单位定义了多边形的角度。
下面的示例演示了JavaScript中 Fabric.JS 的多边形角度属性:
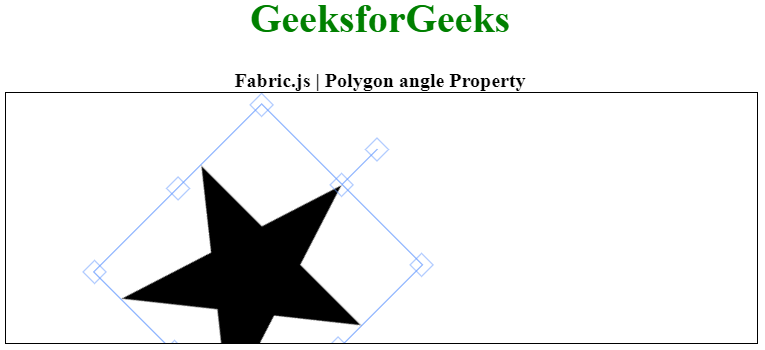
示例: 在此示例中,我们将多边形的角度属性设置为45度。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon angle Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78},
{ x: 205, y: 78},
{ x: 355, y: 198 }], {
angle: 45
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
输出:

 极客教程
极客教程