Fabric.js Circle _calcRotateMatrix() 方法
本文将介绍在画布上使用FabricJS获取圆对象的旋转矩阵_calcRotateMatrix()方法的操作。Canvas Circle指的是圆可以根据需求进行移动和拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对圆进行自定义。
_calcRotateMatrix()方法用于计算圆对象的旋转矩阵。
操作步骤: 首先导入fabric.js库。导入库后,在body标签中创建一个包含Circle的画布块。然后,使用Fabric.JS提供的Canvas和Circle类的实例化并使用_calcRotateMatrix()方法。
语法:
circle._calcRotateMatrix()
参数: 此函数不接受任何参数。
返回值: 该方法返回包含对象的旋转矩阵的数组。
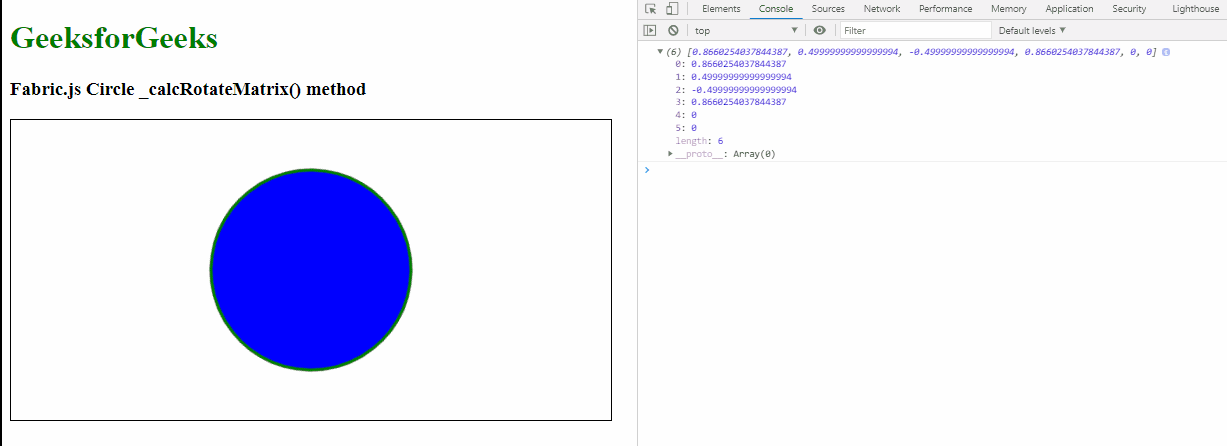
示例: 此示例使用FabricJS将画布圆的_calcRotateMatrix()方法设置为下面示例中显示的那样:
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle _calcRotateMatrix() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius: 100,
fill: 'blue',
stroke: 'green',
strokeWidth: 3,
angle: 30
});
// Render the circle in canvas
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle._calcRotateMatrix())
</script>
</body>
</html>
输出:

参考: http://fabricjs.com/docs/fabric.Circle.html#_calcRotateMatrix
 极客教程
极客教程