Fabric.js ActiveSelection _calcTranslateMatrix() 方法
在本文中,我们将看到如何在使用FabricJS的画布ActiveSelection中使用_calcTranslateMatrix()方法,它用于填充对象。画布ActiveSelection意味着ActiveSelection可移动并根据需求进行拉伸。此外,当涉及初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以自定义ActiveSelection。
_calcTranslateMatrix()方法用于获取对象的平移矩阵。
途径: 首先导入fabric.js库。在导入库之后,在body标签中创建一个包含ActiveSelection的画布块。然后,使用Fabric.JS提供的Canvas和ActiveSelection类的实例,并使用_calcTranslateMatrix()方法。
语法:
ActiveSelection._calcTranslateMatrix()
参数: 此函数不接受任何参数。
返回值: 该方法返回包含对象的翻译矩阵的数组值。
示例: 此示例使用FabricJS来设置画布ActiveSelection的_calcTranslateMatrix()方法,如下所示。
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection _calcTranslateMatrix() method
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="500" height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display: none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img = document.getElementById('my-image');
// Creating the image instance
var geek = new fabric.Image(img, {
});
canvas.add(geek);
var geek = new fabric.IText('GeeksforGeeks', {
});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(canvas.getObjects(), {
});
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
console.log(gfg._calcTranslateMatrix())
</script>
</body>
</html>
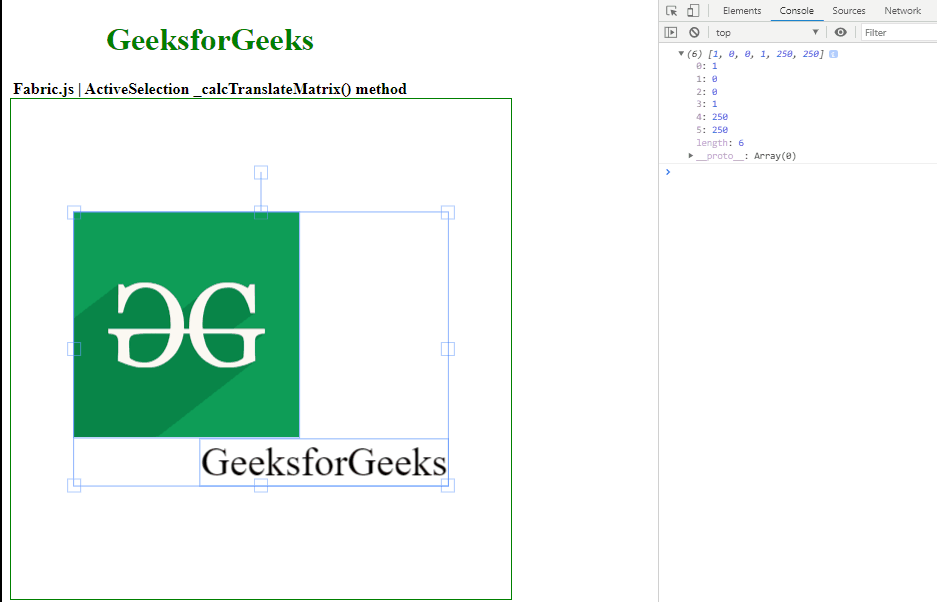
输出:

参考: http://fabricjs.com/docs/fabric.ActiveSelection.html#_calcTranslateMatrix
 极客教程
极客教程