Fabric.js ActiveSelection calcCoords() 方法
在本文中,我们将看到如何使用FabricJS中的canvas ActiveSelection的calcCoords()方法,它用于填充对象。canvas ActiveSelection意味着ActiveSelection可以根据需要移动和拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对ActiveSelection进行自定义。
calcCoords()方法用于获取对象的.coords。
方法: 首先导入fabric.js库。导入库后,在body标签中创建一个包含ActiveSelection的canvas块。在此之后,使用Fabric.JS提供的Canvas和ActiveSelection类实例化一个实例,并使用calcCoords()方法。
语法:
ActiveSelection.calcCoords()
参数: 这个函数不接受任何参数。
返回值: 这个方法返回包含对象的.coords属性的对象值。
示例: 此示例使用FabricJS将画布的ActiveSelection对象的calcCoords()方法设置为下面示例中所示。
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection calcCoords() method
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="500" height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display: none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img = document.getElementById('my-image');
// Creating the image instance
var geek = new fabric.Image(img, {
});
canvas.add(geek);
var geek = new fabric.IText('GeeksforGeeks', {
});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(canvas.getObjects(), {
});
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
console.log(gfg.calcCoords())
</script>
</body>
</html>
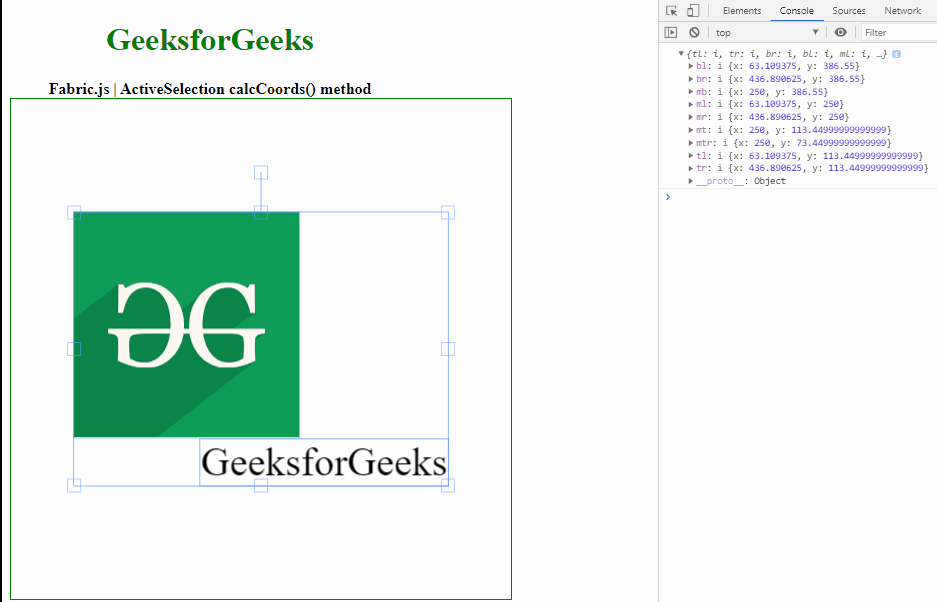
输出:

参考: http://fabricjs.com/docs/fabric.ActiveSelection.html#calcCoords
 极客教程
极客教程