Fabric.js Circle centerH() 方法
在本文中,我们将看到如何使用FabricJS中的centerH()方法,以获取圆形对象在画布上水平居中。画布上可移动的圆形对象可以根据需求进行拉伸。此外,当涉及初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对圆形对象进行自定义。
centerH()方法用于获取圆形对象在画布上水平居中的位置。
方法: 首先导入fabric.js库。在导入库之后,在body标签中创建一个包含圆形的画布块。然后,使用Fabric.JS提供的Canvas和Circle类的实例化,并使用centerH()方法。
语法:
circle.centerH()
参数: 该函数不接受任何参数。
返回值: 该方法返回包含在画布上水平居中的Centers对象的对象值。
示例: 此示例使用FabricJS将canvas圆的centerH()方法设置为以下示例中所示:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle centerH() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
radius: 100,
fill: 'blue',
stroke: 'green',
strokeWidth: 3,
angle: 30
});
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle.centerH())
</script>
</body>
</html>
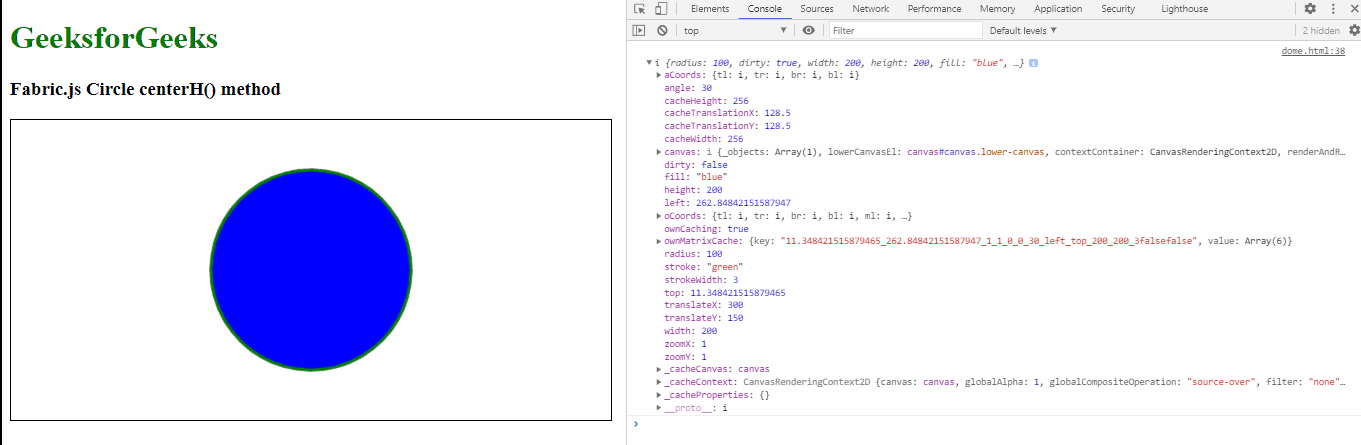
输出:

参考资料: http://fabricjs.com/docs/fabric.Circle.html#centerH
 极客教程
极客教程