Docker 设置 Node.js
Node.js 是一个用于开发服务器端应用程序的 JavaScript 框架。它是一个开源框架,可在各种操作系统上运行。由于 Node.js 是一个流行的开发框架,Docker 也确保它支持 Node.js 应用程序。
现在我们来看看获取 Node.js 的 Docker 容器并运行的各个步骤。
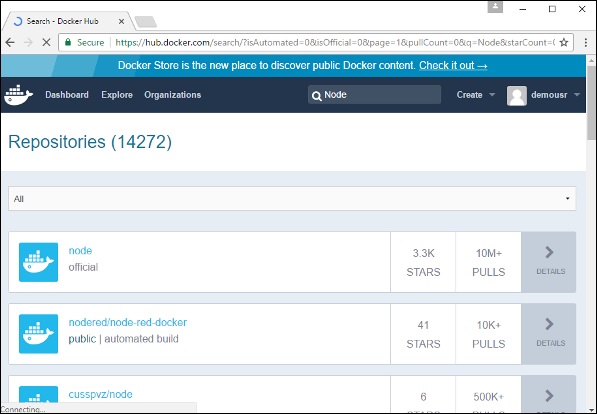
步骤1 - 首先要从 Docker Hub 拉取镜像。当您登录 Docker Hub 时,您将能够搜索并查看 Node.js 的镜像,如下所示。只需在搜索框中键入 Node 并点击搜索结果中出现的 node (official) 链接。

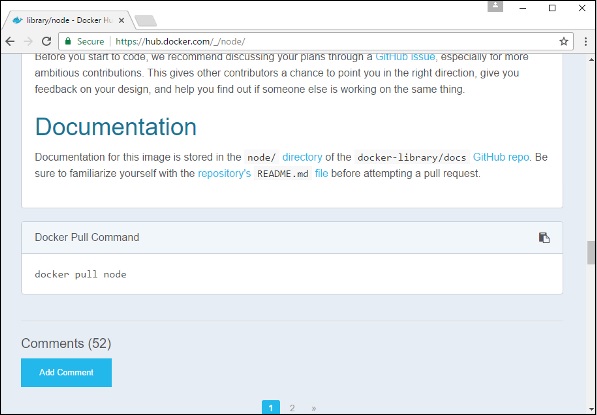
步骤2 - 您将会看到在Docker Hub的仓库详情中,node的Docker pull 命令。

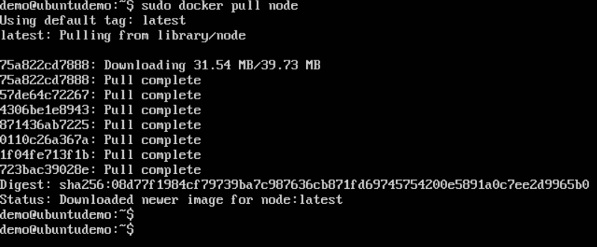
步骤3 − 在Docker主机上,使用如上所示的Docker pull 命令从Docker Hub下载最新的node镜像。

一旦 拉取 操作完成,我们可以继续下一步。

步骤4 - 在Docker主机上,让我们使用 vim 编辑器并创建一个Node.js示例文件。在这个文件中,我们将添加一个简单的命令来显示“HelloWorld”到命令提示符。

Console.log(‘Hello World’);
当我们通过Node.js运行代码时,这将输出“Hello World”。

确保您保存文件,然后继续进行下一步。
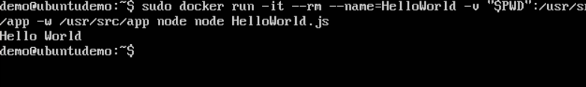
步骤5 - 要使用Node Docker容器运行我们的Node.js脚本,我们需要执行以下语句 –
sudo docker run –it –rm –name = HelloWorld –v “$PWD”:/usr/src/app
–w /usr/src/app node node HelloWorld.js
关于上述命令需要注意以下几点-
- 使用 --rm 选项在容器运行后删除容器。
-
给容器取名为”HelloWorld”。
-
将容器中的卷映射到当前工作目录,容器中的卷路径为 /usr/src/app 。这样做是为了让Node容器能够获取我们在Docker宿主机上工作目录中存在的HelloWorld.js脚本。
-
使用 -w 选项指定Node.js使用的工作目录。
-
第一个node选项用于指定运行node镜像。
-
第二个node选项用于指定在node容器中运行node命令。
-
最后我们指定我们的脚本的名称。
然后,我们将得到以下输出。可以清楚地从输出中看出,Node容器作为一个容器运行并执行了HelloWorld.js脚本。

 极客教程
极客教程