Django – 创建一个404错误页面
当被调用的URL不存在或还没有被定义时,就会出现404错误。这通常被称为页面不存在错误。为了处理来自网站中未定义的URL的请求,一个错误页面被创建。如果这些类型的URL被用户请求,那么这个错误页面就会被执行,以反映用户该页面不存在,你可以进一步将他们重定向到另一个URL,如主页。使用这种技术,我们也可以改善我们网站的SEO。
在这篇文章中,我们将为我们的应用程序创建一个简单的404错误页面。
实现:
第1步:进入你的应用程序的settings.py文件,并改变以下内容
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ['*']
第2步:进入你的应用程序的urls.py 文件,放入以下代码。
from django.contrib import admin
from django.urls import include, path
# add the following path in the
# url patterns
urlpatterns = [
path('', include('pages.urls'))
]
# add a flag for
# handling the 404 error
handler404 = 'pages.views.error_404_view'
第3步:之后,去打开你的应用程序的views.py,并添加以下代码。
from django.conf import settings
from django.shortcuts import redirect
def error_404_view(request, exception):
# we add the path to the the 404.html file
# here. The name of our HTML file is 404.html
return render(request, '404.html')
第四步:现在只需要将HTML页面添加到你的模板页面,你的工作就完成了。
{% load static %}
<!DOCTYPE html>
<!--[if IE 8 ]>
<html class="no-js oldie ie8" lang="en">
<![endif]-->
<!--[if IE 9 ]>
<html class="no-js oldie ie9" lang="en">
<![endif]-->
<!--[if (gte IE 9)|!(IE)]><!-->
<html class="no-js" lang="en">
<!--<![endif]-->
<head>
<!--- basic page needs
================================================== -->
<meta charset="utf-8">
<title>Web Developer</title>
<link href="{% static 'img/Demo/favicon.png' %}" rel="shortcut icon"/>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="Alphaandroid - Creative Agency of web developers">
<meta name="author" content="Pavan And Romil">
<meta name="keywords" content="Web developer (using coding), Digital Marketing" />
<!-- mobile specific metas
================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- CSS
================================================== -->
<link rel="stylesheet" href="{% static 'css/error404/base.css' %}">
<link rel="stylesheet" href="{% static 'css/error404/main.css' %}">
<link rel="stylesheet" href="{% static 'css/error404/vendor.css' %}">
<!-- script
================================================== -->
<script src="{% static 'js/error404/modernizr.js' %}"></script>
<!-- favicons
================================================== -->
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-MRJ5QRJ');
</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-MRJ5QRJ"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<!-- header
================================================== -->
{% comment %}
<header class="main-header">
<div class="row">
<div class="logo">
<a href="index.html">Alpha Android</a>
</div>
</div>
<a class="menu-toggle" href="#"><span>Menu</span></a>
</header>
<!-- /header --> {% endcomment %}
<!-- navigation
================================================== -->
{% comment %}
<nav id="menu-nav-wrap">
<h5>Site Pages</h5>
<ul class="nav-list">
<li><a href="/" title="">Home</a></li>
<li><a href="#" title="">About</a></li>
<li><a href="#" title="">Contact</a></li>
</ul>
<h5>Some Text</h5>
<p>Lorem ipsum Non non Duis adipisicing pariatur eu enim Ut in aliqua dolor esse sed est in sit exercitation eiusmod aliquip consequat.</p>
</nav>
{% endcomment %}
<!-- main content
================================================== -->
<main id="main-404-content" class="main-content-particle-js">
<div class="content-wrap">
<div class="shadow-overlay"></div>
<div class="main-content">
<div class="row">
<div class="col-twelve">
<h1 class="kern-this">404 Error.</h1>
<p>
Oooooops! Looks like nothing was found at this location.
Maybe try on of the links below, click on the top menu
or try a search?
</p>
{% comment %}
<div class="search">
<form>
<input type="text" id="s" name="s" class="search-field" placeholder="Type and hit enter …">
</form>
</div>
{% endcomment %}
</div>
<!-- /twelve -->
</div>
<!-- /row -->
</div>
<!-- /main-content -->
<footer>
<div class="row">
<div class="col-seven tab-full social-links pull-right">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
<div class="col-five tab-full bottom-links">
<ul class="links">
<li><a href="/">Homepage</a></li>
<li><a href="/about-us/">About Us</a></li>
{% comment %}
<li><a href="/contact-us/">Contact Us</a></li>
{% endcomment %}
<li><a href="mailto:Contact@alphaandroid.com">Report Error</a></li>
</ul>
<div class="credits">
<p>Design by <a href="http://www.alphaandroid.com/" title="styleshout">alphaandroid.com</a></p>
</div>
</div>
</div>
<!-- /row -->
</footer>
</div>
<!-- /content-wrap -->
</main>
<!-- /main-404-content -->
<div id="preloader">
<div id="loader"></div>
</div>
<!-- Java Script
================================================== -->
<script src="{% static 'js/error404/jquery-2.1.3.min.js' %}"></script>
<script src="{% static 'js/error404/plugins.js' %}"></script>
<script src="{% static 'js/error404/main.js' %}"></script>
</body>
</html>
第五步:最后,无论何时出现404错误,都会向他们展示404.html文件。

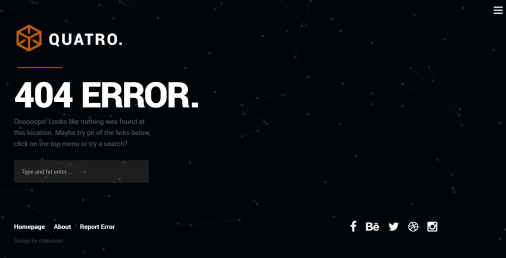
输出:

注意:你将能够看到这个页面的输出,只有当你使该网站在主机上运行,或者当你将调试模式设置为 “假”,并设置你允许的主机。
 极客教程
极客教程