循环 – Django模板标签
Django模板是一个使用Django模板语言标记的文本文档或Python字符串。Django是一个强大的包含电池的框架,为在模板中呈现数据提供了便利。Django模板不仅允许从视图到模板传递数据,而且还提供了一些有限的编程功能,如变量、for循环、注释、循环等。
这篇文章围绕着如何在模板中使用cycle标签。每次遇到这个标签时,它都会产生一个参数。第一次遇到时产生第一个参数,第二次遇到时产生第二个参数,以此类推。一旦所有参数都用完了,标签就会循环到第一个参数并再次产生它。
语法:
{% cycle 'value_1' 'value_2' %}
示例:
这个标签在循环中特别有用。
{% for o in some_list %}
<tr class="{% cycle 'row1' 'row2' %}">
...
</tr>
{% endfor %}
第一次迭代产生的HTML指向类row1,第二次指向row2,第三次再次指向row1,以此类推,循环的每一次迭代都是如此。
循环 – Django模板标签说明
用一个例子说明如何在Django模板中使用周期标签。考虑一个名为geeksforgeeks的项目,它有一个名为geeks的应用程序。
现在创建一个视图,我们将通过它来传递上下文字典。
在 geeks/views.py,
# import Http Response from django
from django.shortcuts import render
# create a function
def geeks_view(request):
# create a dictionary
context = {
"data" : [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
}
# return response
return render(request, "geeks.html", context)
创建一个url路径来映射到这个视图。在geeks/urls.py中。
from django.urls import path
# importing views from views.py
from .views import geeks_view
urlpatterns = [
path('', geeks_view),
]
在templates/geeks.html中创建一个模板。
{% for i in data %}
<div class="{% cycle 'row1' 'row2' %}">
{{ i }}
</tr>
{% endfor %}
让我们检查一下”/”上显示的内容是否在模板中显示。

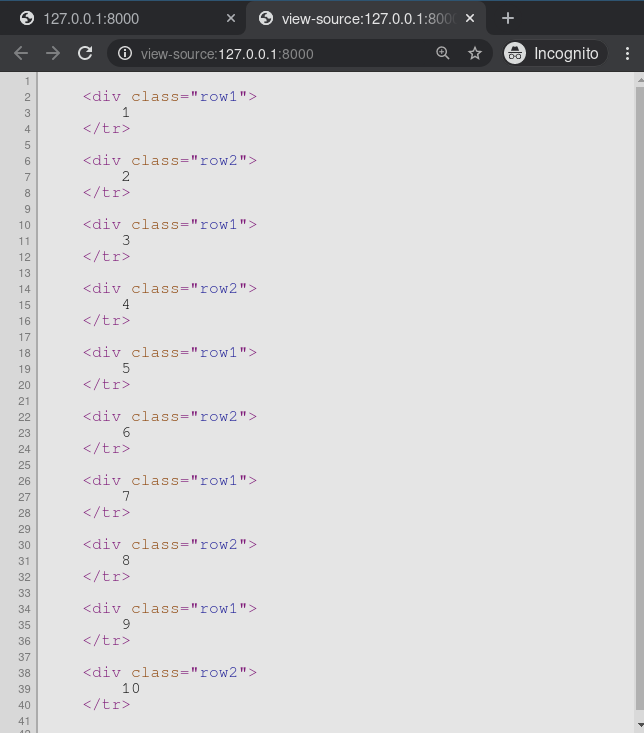
让我们检查一下相同的页面来源。

高级用法
人们也可以使用变量。例如,如果你有两个模板变量,rowvalue1和rowvalue2,你可以像这样交替使用它们的值。
{% for o in some_list %}
<tr class="{% cycle rowvalue1 rowvalue2 %}">
...
</tr>
{% endfor %}
 极客教程
极客教程