CSS 位置 verticalAlign 属性
描述
垂直对齐属性确定文本在行内或表格单元格内的对齐方式。
可能的取值
- baseline − 元素的基线与父元素的基线对齐。
-
sub − 元素的基线降低到适合下标文本的位置。
-
super − 元素的基线提升到适合上标文本的位置。
-
top − 元素框的顶部与行框的顶部对齐(在内联内容的上下文中),或与表格中的表格单元格的顶部对齐。
-
text-top − 元素框的顶部与行中最高的内联框的顶部对齐。
-
middle − 元素的基线与父元素的基线加上父元素字体的x高度的一半的位置对齐(在内联内容的上下文中)。
-
bottom − 元素框的底部与行框的底部对齐(在内联内容的上下文中),或与表格中的表格单元格的底部对齐。
-
text-bottom − 元素框的底部与行中最低的内联框的底部对齐。
-
percentage − 元素的基线根据属性行高的给定百分比值上下调整。
-
length − 元素的基线根据给定的长度值上下调整。此属性允许使用负长度值。对于此属性,值为0的长度值与基线值具有相同的效果。
适用于
内联级别元素和具有表格单元格显示的元素。
DOM语法
object.style.verticalAlign = "baseline";
示例
这是一个示例 –
<html>
<head>
</head>
<body>
<table style = "height:200px; width:400px;border:1px solid red;">
<tr>
<td style = "vertical-align:bottom;" >
<p>This will be aligned to bottom of the cell.</p>
</td>
</tr>
</table>
</body>
</html>
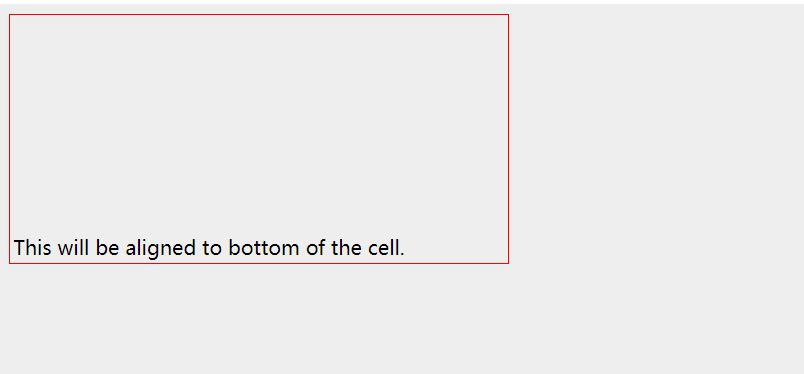
将会产生以下结果 −

 极客教程
极客教程