CSS 位置 overflow 属性
描述
overflow属性确定如何处理超出元素内容区域的内容。
可能的值
- visible − 显示溢出的内容。
-
hidden − 不显示溢出的内容。
-
scroll − 不显示溢出的内容,但用户代理应该提供一些访问隐藏内容的手段(例如,一组滚动条)。
-
auto − 此值引起的行为取决于浏览器。
适用于
所有HTML元素。
DOM语法
object.style.overflow = "scroll";
示例
以下是示例:
<html>
<head>
<style type = "text/css">
.scroll {
display:block;
border: 1px solid red;
padding:5px;
margin-top:5px;
width:300px;
height:50px;
overflow:scroll;
}
.auto {
display:block;
border: 1px solid red;
padding:5px;
margin-top:5px;
width:300px;
height:50px;
overflow:auto;
}
</style>
</head>
<body>
<p>Example of scroll value:</p>
<div class = "scroll">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box.
This provides your horizontal as well as vertical scrollbars.
</div>
<br />
<p>Example of auto value:</p>
<div class = "auto">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box.
This provides your horizontal as well as vertical scrollbars.
</div>
</body>
</html>
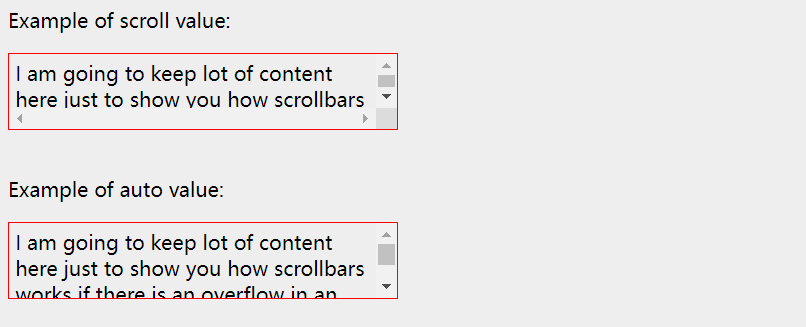
这将产生以下结果-

 极客教程
极客教程