CSS 边距 margin 属性
描述
margin 属性是设置元素四个边距宽度的简写属性。
可能的值
- length - 任意长度值。
-
percentage - 边距宽度相对于元素的包含块计算。
-
auto - 将四个边距的值设置为自动计算。
适用范围
所有的HTML元素。
DOM语法
object.style.margin = "5px"
示例
这是一个示例 –
<html>
<head>
</head>
<body>
<p style = "margin: 15px; border:1px solid black;">
all four margins will be 15px
</p>
<p style = "margin:10px 2%; border:1px solid black;">
top and bottom margin will be 10px, left and right margin will be 2%
of the total width of the document.
</p>
<p style = "margin: 10px 2% -10px; border:1px solid black;">
top margin will be 10px, left and right margin will be 2% of the
total width of the document, bottom margin will be -10px
</p>
<p style = "margin: 10px 2% -10px auto; border:1px solid black;">
top margin will be 10px, right margin will be 2% of the total
width of the document, bottom margin will be -10px, left margin
will be set by the browser
</p>
</body>
</html>
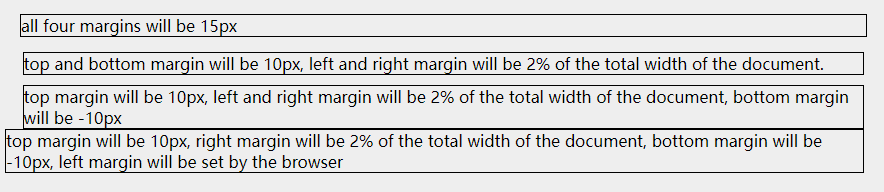
这将产生以下结果 −

 极客教程
极客教程