WordPress 自定义主题
在本章中,我们将学习如何自定义主题。自定义主题可帮助您为您的网站赋予新的外观。在这里,您可以更改背景图像/颜色,添加标题等等。
以下是自定义主题的步骤:
步骤(1) - 点击 外观→自定义 。

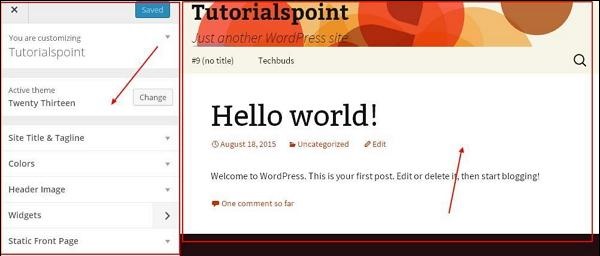
步骤(2) − 将显示以下屏幕。

可以看到,左侧是定制部分,右侧是您选择的主题。因此,您在左侧进行的任何更改都会显示在页面的右侧。以下是您必须了解的一些选项−
活动主题 − 在此部分,您只需点击 ‘更改’ 即可更改当前主题。

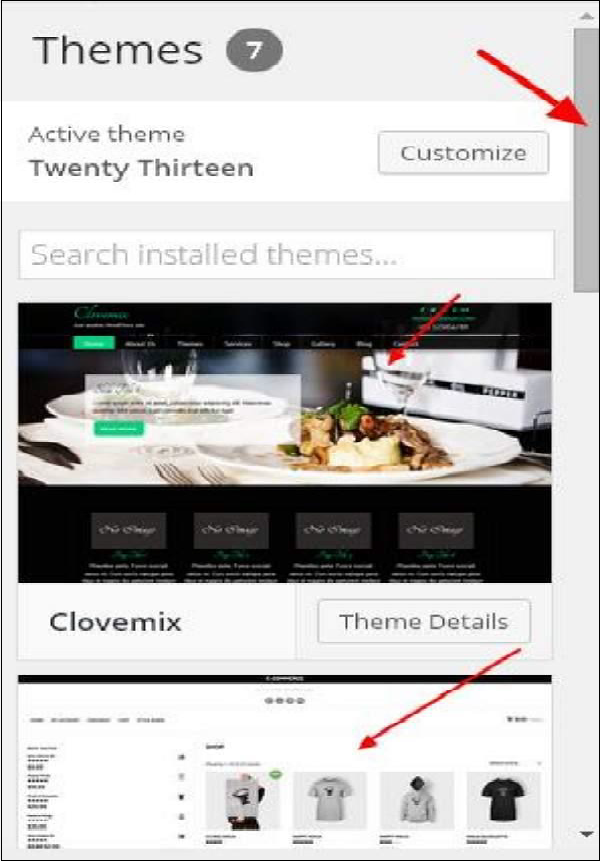
当您点击 ‘Change’ 时,您会得到一个主题列表,点击其中任何一个主题,然后点击 ‘保存并继续’ 。您的主题将被保存。

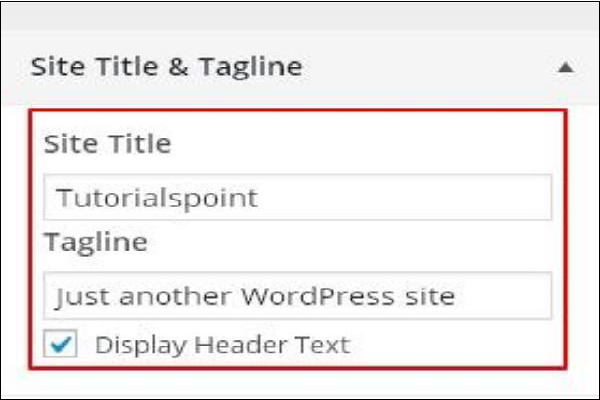
网站标题和标语 − 在这个部分,您可以添加您想要添加到您的网站上的网站标题和标语。

在 ‘网站标题’ 部分添加您的标题名称。在 ‘标语’ 框中添加您的标语。
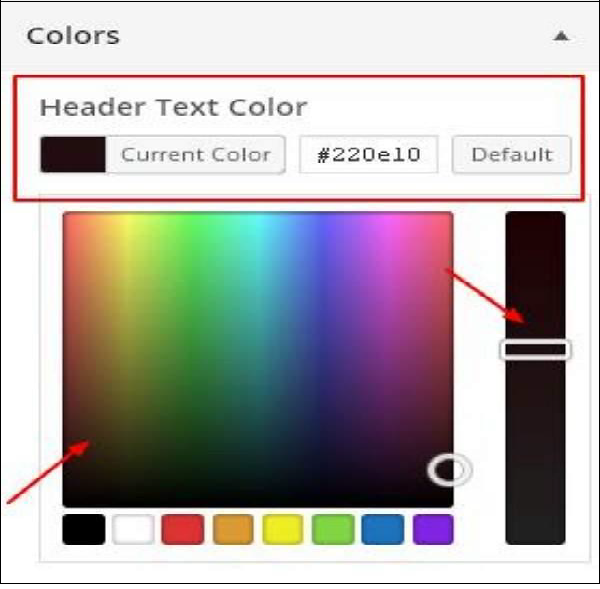
颜色 - 您可以使用这个部分来更改头部文本的颜色。当您滚动浏览颜色时,您会发现页面右侧发生变化。您甚至可以在 ‘当前颜色’ 和 ‘默认’ 之间的框中添加自己的颜色。

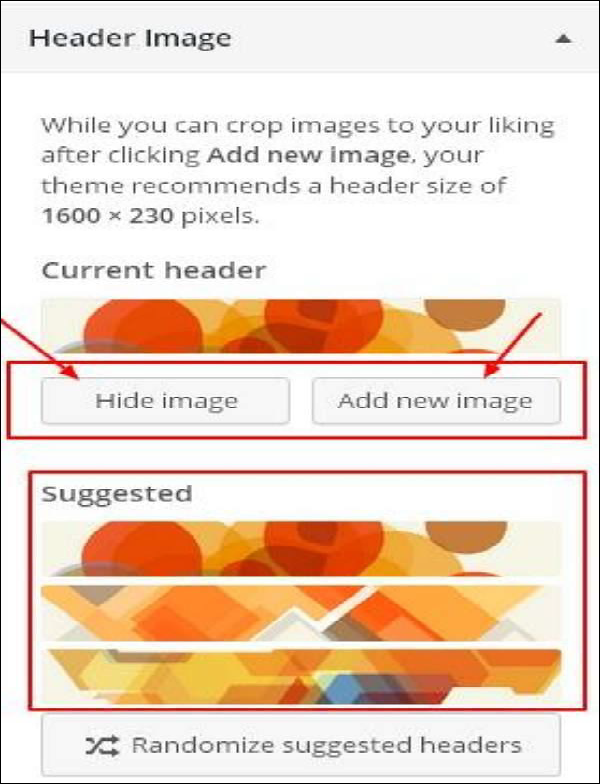
头部图片 - 通过从建议中选择添加头部图片,或者点击 “添加新图片” 自行添加一张图片。

小部件 − 从此处向您的网站添加小部件。

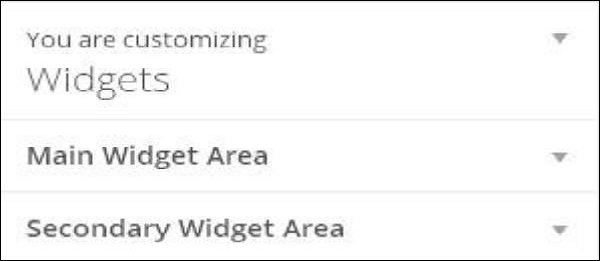
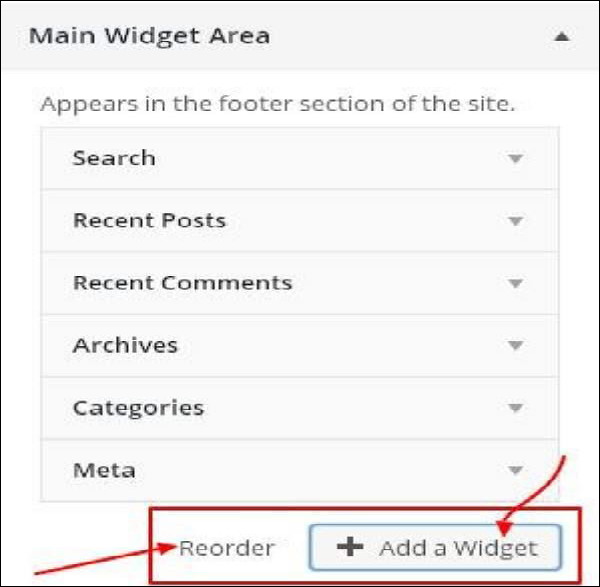
当您点击箭头标记时,以下图像会出现。

在这里,有两个选项-
第一个是 ‘主要小工具区’ ,当你点击它时,你会得到另一个要显示在页脚区域中的小工具的列表。

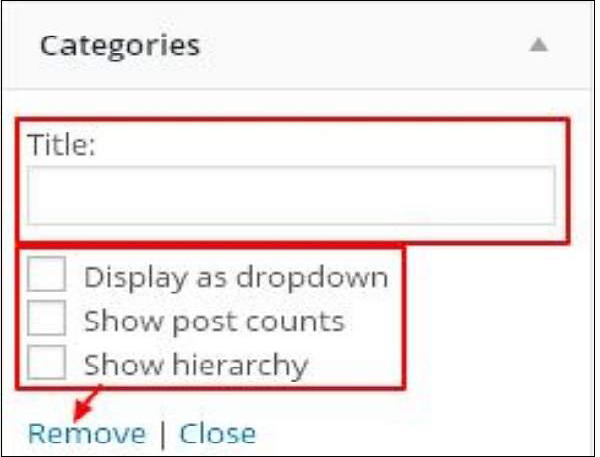
当您点击任何小部件时,会出现一个下拉菜单,您可以在其中编辑更多或添加更多内容。例如,如果您想添加类别,则会出现以下图像。

在这张图片中,正如你所看到的,你可以在 ‘标题’ 部分添加你的类别。勾选所需的任何框。如果你不想添加任何类别,则选择 ‘删除’ 。其他小部件也是同样的道理。
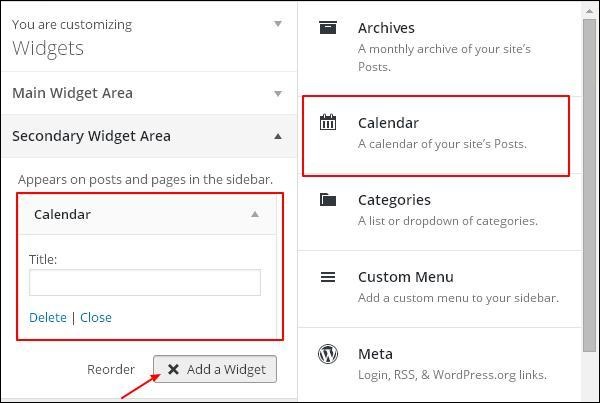
次要小部件 − 在这里,你必须点击 ‘添加小部件’ ,然后会出现一个侧边栏,列出了不同的小部件。点击任意一个,它会添加到你的小部件列表中。

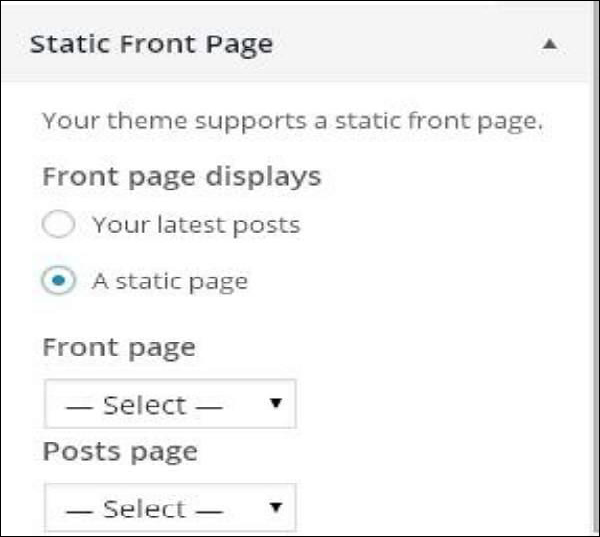
静态首页 - 选择最新文章或者静态首页作为您的网站首页。

 极客教程
极客教程