WebSocket 关闭连接,关闭连接标志着服务器和客户端之间的通信结束。
使用onclose事件可以关闭连接,标记通信结束后,服务器和客户端之间无法进一步传输消息。
由于连接不良,也可能发生事件。
close()方法代表再见握手。
它终止连接,除非连接再次打开,否则不能交换任何数据。
与前面的示例类似,当用户单击第二个按钮时,调用close()方法。
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}
也可以传递前面提到的代码和原因说明参数,如下所示
socket.close(1000, "Deliberate disconnection");
以下代码完整概述了如何关闭或断开Web Socket连接 –
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket教程(Power by geek-docs.com)");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
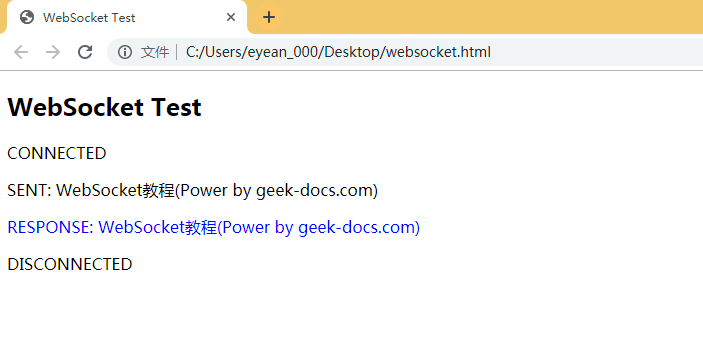
使用浏览器打开上面文件:websocket.html ,得到以下结果 –

 极客教程
极客教程