WebSocket 属性,可以使用多种WebSocket对象属性提供关于WebSocket对象更多信息。
WebSocket属性主要有两个:
| 属性 | 描述 |
|---|---|
| Socket.readyState | 只读属性 readyState 表示连接状态。 |
| Socket.bufferedAmount | 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 |
WebSocket属性: readyState
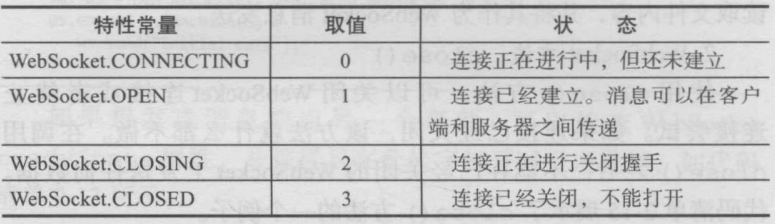
WebSocket对象通过只读属性readyState报告其连接状态。

了解WebSocket连接的当前状态有助于应用程序的调试。
WebSocket属性: bufferedAmount
设计应用程序时,你可能要检查发往服务器的缓冲数据量,特别是在客户端应用程序向服务器发送大量数据的时候。
尽管调用 send() 是立即生效的,但是数据在互联网上的传输却不是如此。浏览器将为你的客户端应用程序缓存出站数据,从而使你可以随时调用 send() ,发送任意数量的数据。然而,如果你想知道数据在网络上传送的速率,WebSocket对象可以告诉你缓存大小。
你可以使用bufferedAmount特性检查已经进入队列,但是尚未发送到服务器的字节数。
这个特性报告的值不包括协议组帧开销或者操作系统、网络硬件所进行的缓冲。
下面的代码展示一个使用bufferedAmount 特性每秒发送更新的例子。如果网络无法承受这一速率,它会相应作出调整。
var THRESHOLD = 10240;
var ws = new WebSocket("ws://echo.websocket.org/updates");
ws.onopen = function() {
setInterval( function(){
if (ws.bufferedAmount < THRESHOLD) {
ws.send(getApplicationState());
}
}, 1000);
}
对于限制应用向服务器发送数据的速率,从而避免网络饱和,bufferedAmount很有用。
 极客教程
极客教程