TypeScript 数组
使用变量存储值会有以下限制:
- 变量是标量的。换句话说,变量声明一次只能包含一个值。这意味着,为了在程序中存储n个值,需要n个变量声明。因此,当需要存储更大的值集合时,使用变量是不可行的。
-
程序中的变量按随机顺序分配内存,从而使按照声明的顺序检索/读取值变得困难。
TypeScript引入了数组的概念来解决这个问题。数组是一组相同数据类型的值的集合。它是一种用户定义的类型。
数组的特性
以下是数组的特点列表:
- 数组声明会分配连续的内存块。
-
数组是静态的。这意味着一旦初始化,数组的大小就不能改变。
-
每个内存块代表一个数组元素。
-
数组元素通过唯一的整数,称为元素的下标/索引进行标识。
-
与变量一样,数组也必须在使用之前进行声明。使用var关键字来声明一个数组。
-
数组初始化指的是填充数组元素。
-
数组元素的值可以更新或修改,但不能删除。
声明和初始化数组
在TypeScript中声明和初始化一个数组的语法如下:
语法
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initialization
没有指定数据类型的数组声明被认为是any类型。在初始化时,这样的数组的类型是从数组第一个元素的数据类型推断出来的。
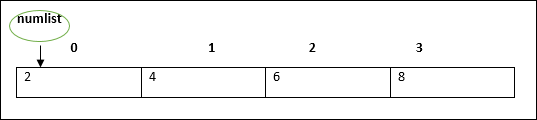
例如,像这样的声明 – var numlist:number[] = [2,4,6,8] 将创建以下数组 –

数组指针默认指向第一个元素。
数组可以在一个语句中声明并初始化 。语法如下-
var array_name[:data type] = [val1,val2…valn]
注 − [] 中的括号对称为数组的维度。
访问数组元素
使用数组名后跟下标来引用数组元素。其语法如下 −
array_name[subscript] = value
示例:简单数组
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);
在编译时,它将生成以下JavaScript代码−
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);
上述代码的输出如下 –
1
2
示例:单语句声明和初始化
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
在编译时,它将生成以下的JavaScript代码 –
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
输出结果如下:
1
2
3
3
数组对象
可以使用数组对象创建数组。可以传递给Array构造函数的参数有:
- 表示数组大小的数值或者
-
逗号分隔的值列表。
下面的示例演示了如何使用该方法创建数组。
示例
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
编译后,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}
它的输出如下:
0
2
4
6
示例:Array构造函数接受以逗号分隔的值
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
编译时,它将生成以下JavaScript代码−
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}
它的输出如下−
Mary
Tom
Jack
Jill
数组方法
下面列出了Array对象的方法及其描述。
| 序号 | 方法与描述 |
|---|---|
| 1. | concat() 返回由此数组与其他数组和/或值组合而成的新数组。 |
| 2. | every() 如果该数组中的每个元素都满足提供的测试函数,则返回true。 |
| 3. | filter() 创建一个新数组,其中包含该数组中所有满足提供的筛选函数的元素。 |
| 4. | forEach() 对数组中的每个元素调用一个函数。 |
| 5. | indexOf() 返回数组中第一个(最小的)等于指定值的元素的索引,如果没有找到,则返回-1。 |
| 6. | join() 将数组的所有元素连接成一个字符串。 |
| 7. | lastIndexOf() 返回数组中指定值的最后一个(最大的)索引,如果没有找到则返回-1。 |
| 8. | map() 根据对该数组的每个元素调用提供的函数的结果,创建一个新数组。 |
| 9. | pop() 从数组中删除最后一个元素并返回该元素。 |
| 10. | push() 向数组末尾添加一个或多个元素,并返回新数组的长度。 |
| 11. | reduce() 将一个函数同时应用于数组的两个值(从左到右),将其缩减为一个值。 |
| 12. | reduceRight() 将一个函数同时应用于数组的两个值(从右到左),将其缩减为一个值。 |
| 13. | reverse() 颠倒数组元素的顺序-第一个变为最后一个,最后一个成为第一个。 |
| 14. | shift() 从数组中移除第一个元素并返回该元素。 |
| 15. | slice() 提取数组的一部分并返回一个新数组。 |
| 16. | some() 如果数组中至少有一个元素满足提供的测试函数,则返回true。 |
| 17. | sort() 对数组的元素进行排序。 |
| 18. | splice() 向数组添加或删除元素。 |
| 19. | toString() 返回表示数组及其元素的字符串。 |
| 20. | unshift() 向数组的前面添加一个或多个元素,并返回数组的新长度。 |
数组解构
指的是打破实体的结构。在TypeScript中,当在数组的上下文中使用时,支持解构。
示例
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)
在编译时,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);
它的输出如下 –
12
13
使用for…in循环遍历数组
可以使用 for…in 循环遍历数组。
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}
循环执行基于索引的数组遍历。
编译后,将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}
上述代码的输出如下所示 –
1001
1002
1003
1004
TypeScript中的数组
TypeScript支持数组中的以下概念:
| 序号 | 概念和描述 |
|---|---|
| 1. | 多维数组 TypeScript支持多维数组。最简单的多维数组是二维数组。 |
| 2. | 将数组传递给函数 您可以通过指定数组的名称而不带索引来将数组传递给函数。 |
| 3. | 从函数返回数组 允许函数返回一个数组。 |
 极客教程
极客教程