Tk 画布小部件
画布用于提供绘图区域。画布小部件的语法如下所示 –
canvas canvasName options
选项
下表列出了画布小部件可用的选项如下 –
| 序号 | 语法及描述 |
|---|---|
| 1 | -background color 用于设置小部件的背景颜色。 |
| 2 | -closeenough distance 设置鼠标光标与可显示项的接近程度。默认值为1.0像素。该值可以是分数,必须为正数。 |
| 3 | -scrollregion boundingBox 该画布的总区域的边界框。 |
| 4 | -height number 用于设置小部件的高度。 |
| 5 | -width number 设置小部件的宽度。 |
| 6 | -xscrollincrement size 在请求滚动时水平滚动的量。 |
| 7 | -yscrollincrement size 在请求滚动时垂直滚动的量。 |
下面展示了一个关于canvas小部件的简单示例:
#!/usr/bin/wish
canvas .myCanvas -background red -width 100 -height 100
pack .myCanvas
当我们运行以上程序时,我们将得到以下输出:

在Canvas中绘制的小部件
下面列出了可用于在Canvas中绘制的小部件列表-
| 序号 | 小部件及描述 |
|---|---|
| 1 | 线条Line 画一条线。 |
| 2 | 弧线Arc 画一段弧线。 |
| 3 | 矩形Rectangle 画一个矩形。 |
| 4 | 椭圆Oval 画一个椭圆。 |
| 5 | 多边形Polygon 画一个多边形。 |
| 6 | 文本Text 画一段文本。 |
| 7 | 位图Bitmap 绘制一张位图。 |
| 8 | 图像Image 绘制一张图像。 |
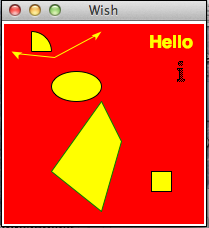
下面是一个使用不同画布小部件的示例:
#!/usr/bin/wish
canvas .myCanvas -background red -width 200 -height 200
pack .myCanvas
.myCanvas create arc 10 10 50 50 -fill yellow
.myCanvas create line 10 30 50 50 100 10 -arrow both -fill yellow -smooth true
-splinesteps 2
.myCanvas create oval 50 50 100 80 -fill yellow
.myCanvas create polygon 50 150 100 80 120 120 100 190 -fill yellow -outline green
.myCanvas create rectangle 150 150 170 170 -fill yellow
.myCanvas create text 170 20 -fill yellow -text "Hello" -font {Helvetica -18 bold}
.myCanvas create bitmap 180 50 -bitmap info
当我们运行上面的程序时,将会得到以下输出 –

 极客教程
极客教程