Tk 检查按钮小部件
Tk检查按钮用于创建多个可选择项目,以复选框的形式。检查按钮小部件的语法如下所示−
checkbutton checkbuttonName options
选项
以下是可用于复选框按钮小部件的选项列表:
| 序号 | 语法和描述 |
|---|---|
| 1 | -font 字体描述符 用于设置部件的字体。 |
| 2 | -height 数字 用于设置部件的高度。 |
| 3 | -command 操作 为按钮设置命令操作。 |
| 4 | -text 文本 为部件设置文本。 |
| 5 | -width 数字 为部件设置宽度。 |
| 6 | -variable 变量名 为部件设置变量。 |
下面是一个简单的Tk示例,用于显示check button(复选框)。
#!/usr/bin/wish
grid [label .myLabel1 -text "Range 20-30 not selected" -textvariable myLabelValue1 ]
grid [checkbutton .chk1 -text "Range 20-30" -variable occupied1 -command {if {occupied1 } {
set myLabelValue1 {Range 20-30 selected}
} else {
set myLabelValue1 {Range 20-30 not selected}
} }]
grid [label .myLabel2 -text "Range 30+ not selected" -textvariable myLabelValue2 ]
grid [checkbutton .chk2 -text "Range 20-30" -variable occupied2 -command {if {occupied2 } {
set myLabelValue2 {Range 30+ selected}
} else {
set myLabelValue2 {Range 30+ not selected}
} }]
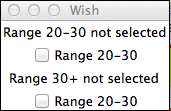
当我们运行上述程序时,我们会得到以下输出 –

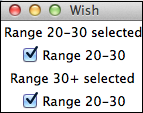
当我们点击检查按钮1和检查按钮2时,我们将得到以下输出 –

 极客教程
极客教程