React MUI Fab API
MUI或Material-UI 是一个UI库,为React提供了预定义的强大可定制的组件,以实现更轻松的网页开发。MUI设计基于Google的Material Design。
在本文中,我们将讨论 React MUI Fab API 。FAB或Floating Action Button用作按钮,为用户提供快速导航到网站上最常访问的区域。API提供了许多功能,我们将学习如何实现它们。
导入Fab API
import Fab from '@mui/material/Fab';
// or
import { Fab } from '@mui/material';
属性列表: 以下是与该组件一起使用的不同属性列表。我们可以根据需要访问并修改它们。
- children (节点): 这是组件的内容,其中包含ImageListItem元素。
- classes (对象): 覆盖现有样式或向组件添加新样式。
- color (default/error/info/inherit/primary/secondary/success/warning): 用于设置组件的颜色。默认值为default。
- component (元素类型): 用于根节点。
- disabled (布尔值): 如果设置为true,该元素被禁用。默认值为false。
- disableFocusRipple (布尔值): 如果设置为true,键盘焦点水波纹效果将被禁用。默认值为false。
- disableRipple (布尔值): 如果设置为true,水波纹效果将被禁用。默认值为false。
- href (字符串): 与按钮关联的URL。
- size (small, medium, large): 用于设置按钮的大小。默认为large。
- sx (Array
/ func / object): 系统属性允许定义系统覆盖以及其他CSS样式。 - variant (circular, extended): 用于设置变体。默认值为circular。
CSS规则:
- root(.MuiFab-root): 这是应用于根元素的样式。
- primary(.MuiFab-primary) :这是应用于根元素的样式,如果颜色设置为primary。
- secondary(.MuiFab-secondary): 这是应用于根元素的样式,如果颜色设置为secondary。
- extended(.MuiFab-extended): 这是应用于根元素的样式,如果变体设置为extend。
- circular(.MuiFab-circular): 这是应用于根元素的样式,如果变体设置为circular。
- focusVisible(.Mui-focusVisible): 这是应用于ButtonBase根元素的状态类,如果按钮获得了键盘焦点。
- disabled(.Mui-disabled): 这是应用于根元素的状态类,如果disabled设置为true。
- colorInherit(.MuiFab-colorInherit): 这是应用于根元素的样式,如果颜色设置为inherit。
- sizeSmall(.MuiFab-sizeSmall): 这是应用于根元素的样式,如果大小设置为small。
- sizeMedium(.MuiFab-sizeMedium): 这是应用于根元素的样式,如果大小设置为medium。
语法: 创建一个FAB元素如下:
<Fab color="primary" aria-label="add">
<AddIcon />
</Fab>
安装和创建React应用程序并添加MUI依赖项:
步骤1: 使用以下命令创建一个React项目。
npx create-react-app gfg_tutorial
步骤2: 进入项目目录
cd gfg_tutorial
步骤3: 按照以下方式安装 MUI 依赖项:
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/lab @mui/icons-material
项目结构: 项目应该如下所示:

步骤4: 按照以下步骤运行项目:
npm start
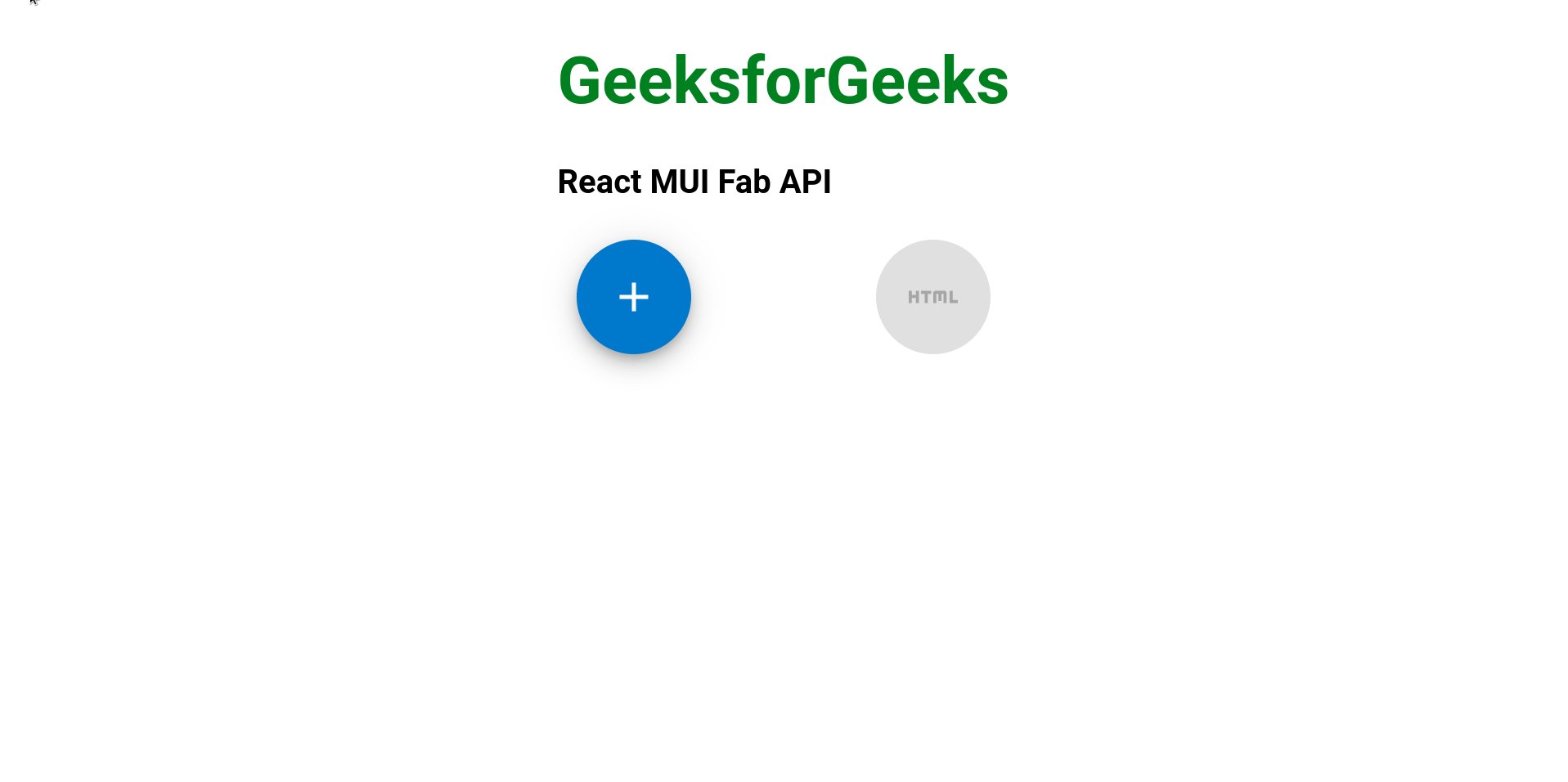
示例1: 在下面的示例中,我们有一个启用的Fab和另一个禁用的Fab。
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import Fab from "@mui/material/Fab";
import AddIcon from "@mui/icons-material/Add";
import EditIcon from "@mui/icons-material/Edit";
import FavoriteIcon from "@mui/icons-material/Favorite";
import NavigationIcon from "@mui/icons-material/Navigation";
import { Html } from "@mui/icons-material";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Fab API</strong>
</div>
<br />
<Box
sx={{
margin: "auto",
display: "flex",
justifyContent: "space-evenly",
width: "50%",
}}
>
<Fab color="primary"
aria-label="add">
<AddIcon />
</Fab>
<Fab disabled aria-label="Html">
<Html />
</Fab>
</Box>
</div>
);
}
export default App;
输出:

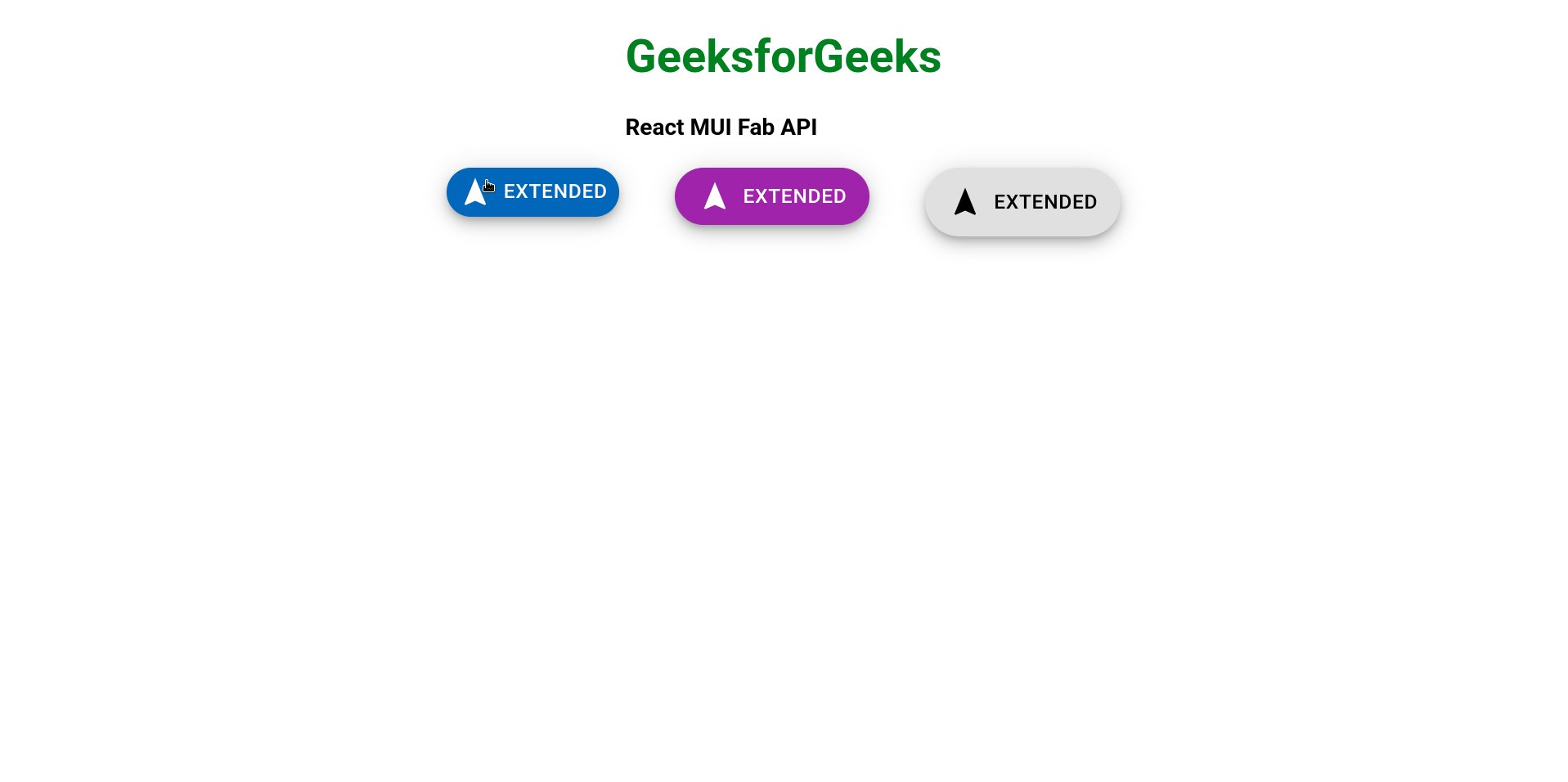
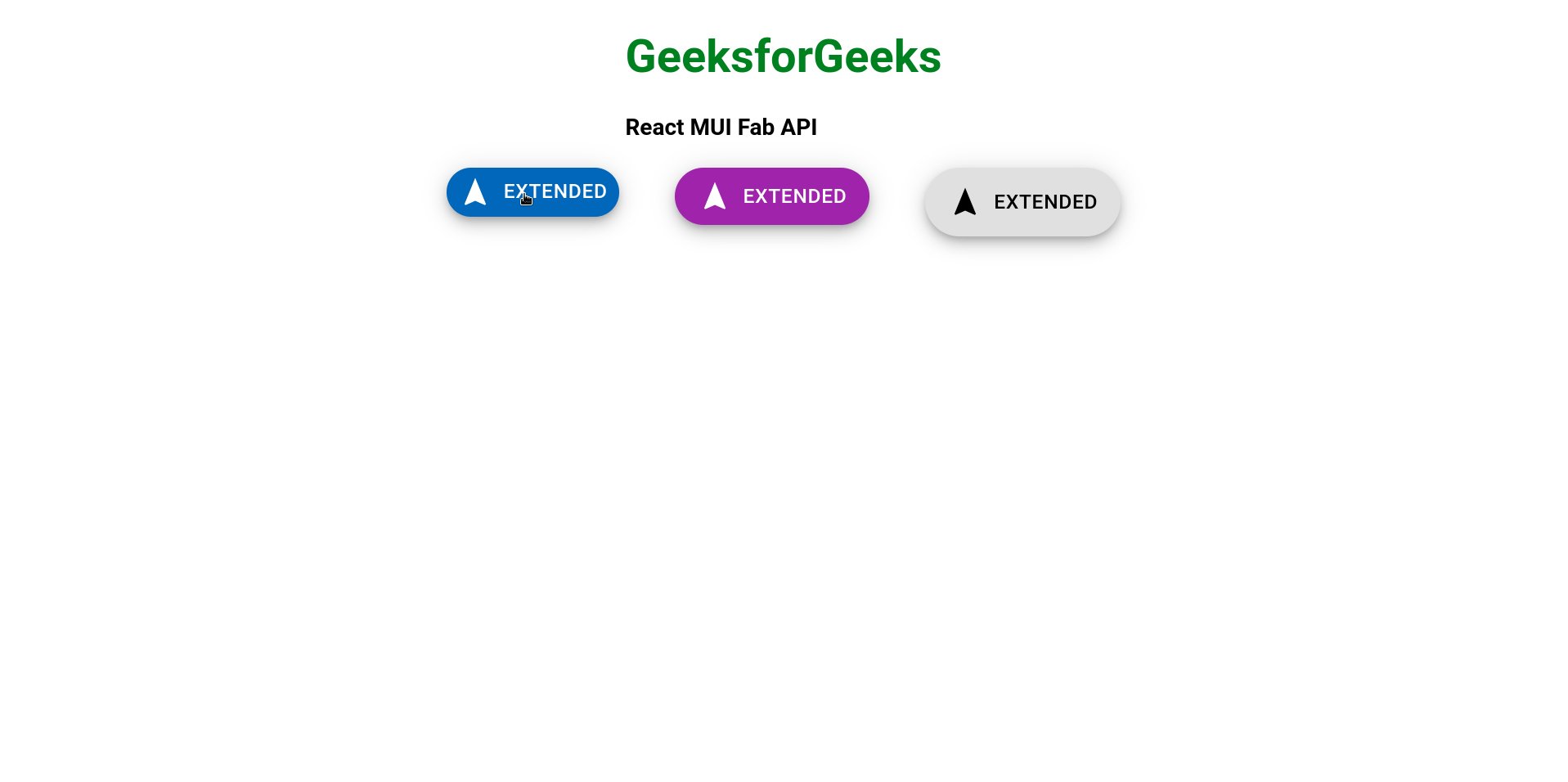
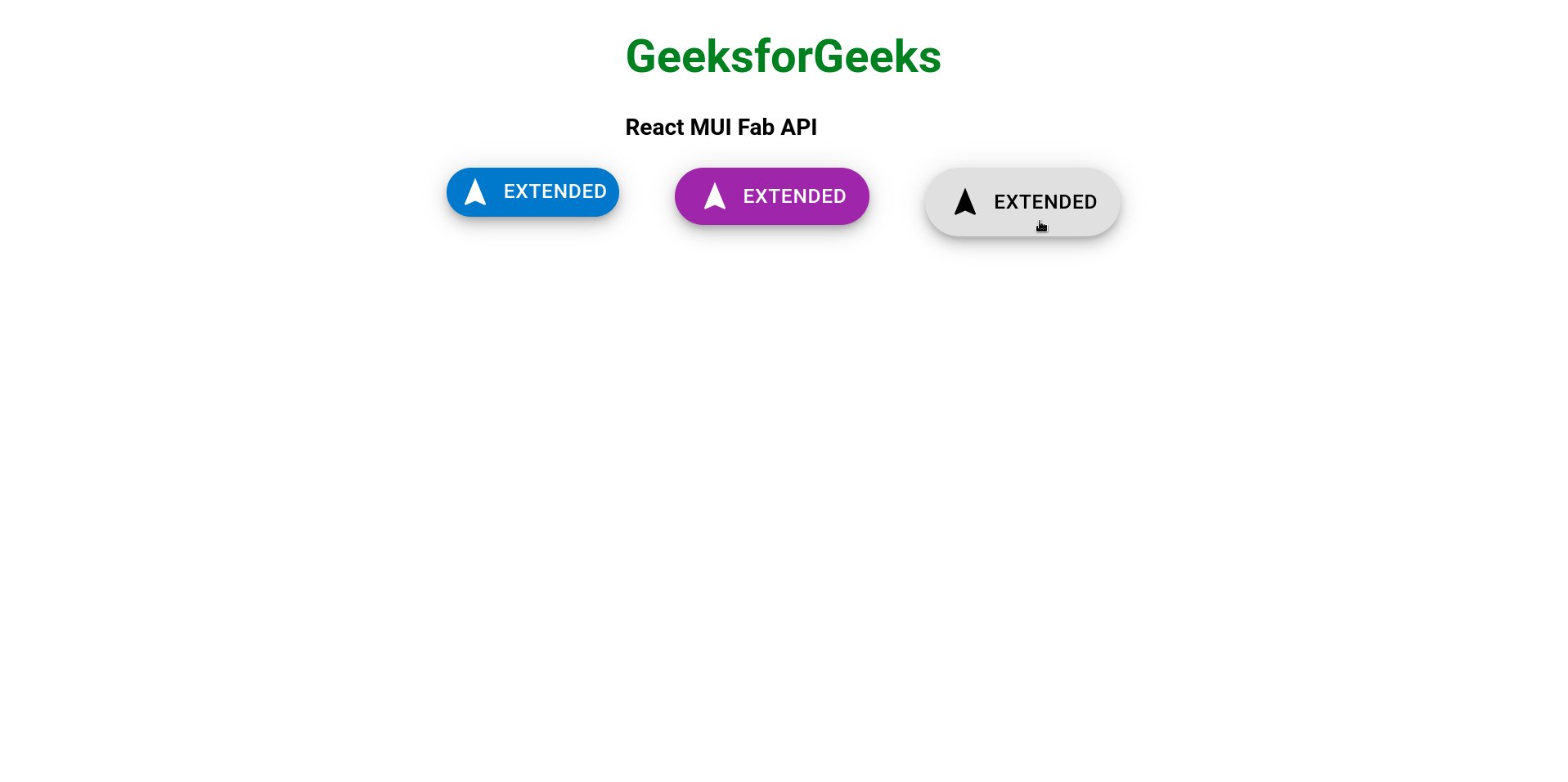
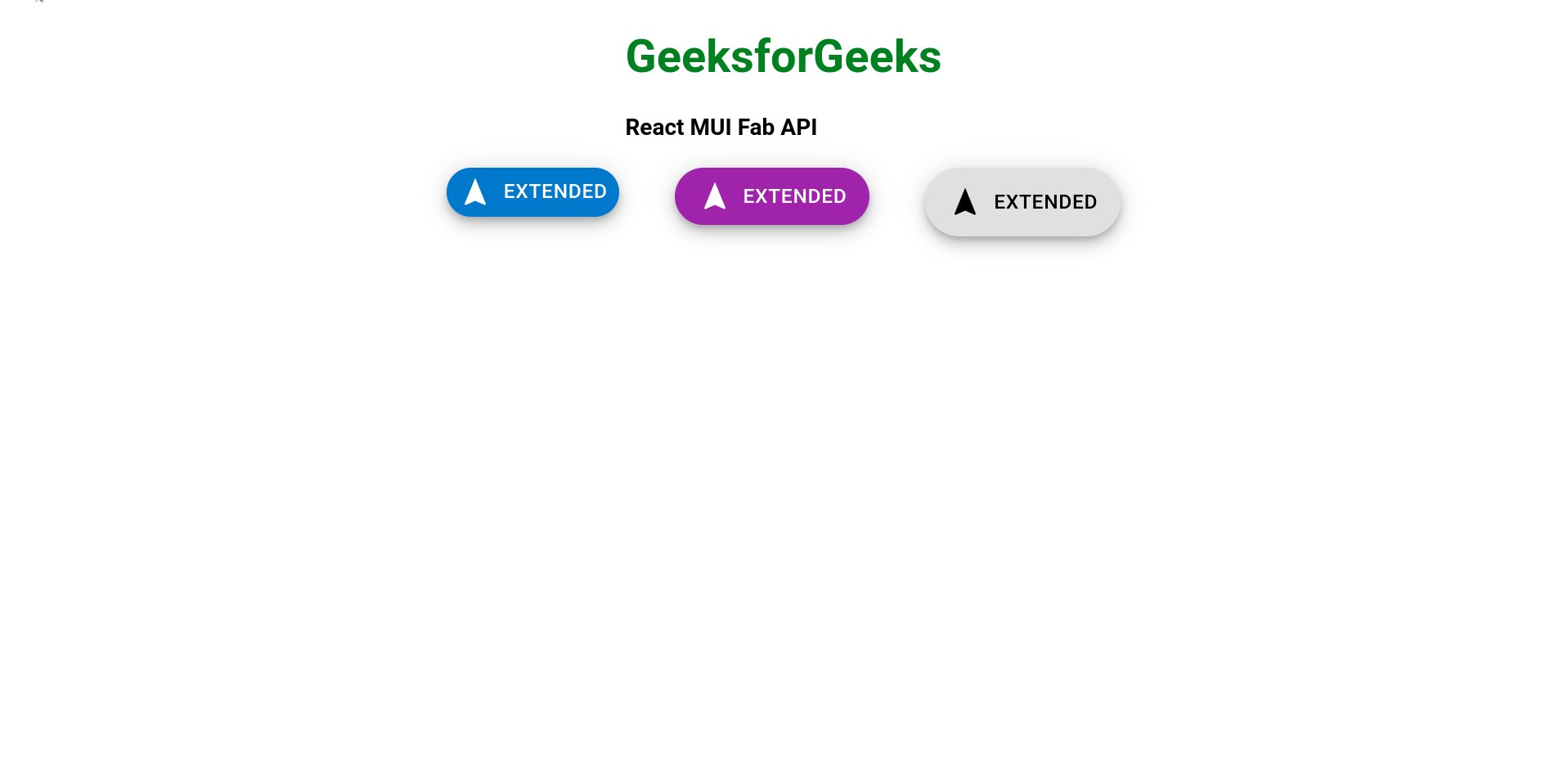
示例: 在下面的示例中,我们扩展了不同尺寸的Fab。
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import Fab from "@mui/material/Fab";
import AddIcon from "@mui/icons-material/Add";
import EditIcon from "@mui/icons-material/Edit";
import FavoriteIcon from "@mui/icons-material/Favorite";
import NavigationIcon from "@mui/icons-material/Navigation";
import { Html } from "@mui/icons-material";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Fab API</strong>
</div>
<br />
<Box
sx={{
margin: "auto",
display: "flex",
justifyContent: "space-evenly",
width: "50%",
}}
>
<Fab variant="extended" size="small"
color="primary" aria-label="add">
<NavigationIcon sx={{ mr: 1 }} />
Extended
</Fab>
<Fab
variant="extended"
size="medium"
color="secondary"
aria-label="add"
>
<NavigationIcon sx={{ mr: 1 }} />
Extended
</Fab>
<Fab variant="extended" color="inherit"
aria-label="add">
<NavigationIcon sx={{ mr: 1 }} />
Extended
</Fab>
</Box>
</div>
);
}
export default App;
输出:

 极客教程
极客教程