React MUI Icon API
MUI或Material-UI 是一个UI库,为React提供了预定义的强大和可定制的组件,用于更轻松的网页开发。MUI设计基于Google的Material Design。
在本文中,我们将讨论 React MUI Icon API 。图标元素用于创建不同形状和大小以及不同颜色的图标。要显示的图标由MUI库提供。API提供了很多功能,我们将学习如何使用它们。
导入Icon API:
import Icon from '@mui/material/Icon';
// or
import { Icon } from '@mui/material';
Props List: 这里是与此组件一起使用的不同道具列表。我们可以根据需要访问并修改它们。
- baseClassName(string): 它是设置图标字体的基类。默认值为material-icons。
- children (node): 它是图标字体连字符的名称。
- component (elementType): 它是用作根节点的组件。可以是HTML字符串或组件。
- color(inherit/action/disabled/primary/secondary/error/info/success/warning): 用于设置图标的颜色。默认值为继承。
- fontSize(large, small, medium, inherit): 用于设置图标的大小。默认值为中等。
- **sx (Array
/ func / object): ** 系统道具允许定义系统覆盖,以及额外的CSS样式。
CSS规则:
- root(.MuiIcon-root): 应用于根元素的样式。
- colorPrimary(.MuiIcon-colorPrimary): 如果颜色设置为primary,则应用于根元素的样式。
- colorSecondary(.MuiIcon-colorSecondary): 如果颜色设置为secondary,则应用于根元素的样式。
- colorAction(.MuiIcon-colorAction): 如果颜色设置为action,则应用于根元素的样式。
- colorError(.MuiIcon-colorError): 如果颜色设置为error,则应用于根元素的样式。
- colorDisabled(.MuiIcon-colorDisabled): 如果颜色设置为disable,则应用于根元素的样式。
- fontSizeInherit(.MuiIcon-fontSizeInherit): 如果fontSize设置为inherit,则应用于根元素的样式。
- fontSizeSmall(.MuiIcon-fontSizeSmall): 如果fontSize设置为small,则应用于根元素的样式。
- fontSizeLarge(.MuiIcon-fontSizeLarge): 如果fontSize设置为large,则应用于根元素的样式。
语法: 创建Icon元素如下:
导入API:
import HomeIcon from '@mui/icons-material/Home';
<HomeIcon />
安装和创建React应用,添加MUI依赖:
步骤1: 使用下面的命令创建一个React项目。
npx create-react-app gfg_tutorial
步骤2: 进入项目目录
cd gfg_tutorial
步骤3: 按照以下方式安装MUI依赖项:
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/lab @mui/icons-material
项目结构: 项目应该看起来像下面这样:

步骤4: 按以下方式运行项目:
npm start
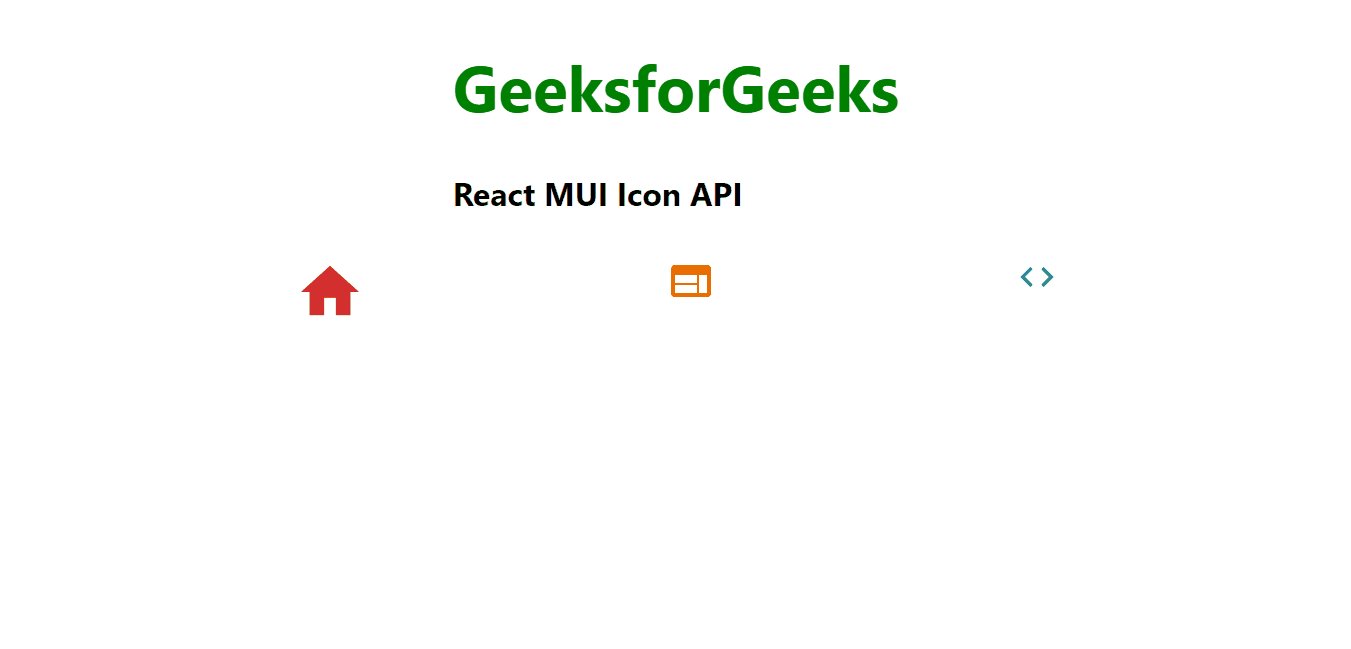
示例1: 下面是一个示例,其中包含图标元素。
import "./App.css";
import * as React from "react";
import { Code, Computer, Home, Web }
from "@mui/icons-material";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>
React MUI Icon API
</strong>
</div>
<br />
<div
style={{
margin: "auto",
display: "flex",
justifyContent: "space-evenly",
}}
>
<Home />
<Web />
<Code />
<Computer />
</div>
</div>
);
}
export default App;
输出:

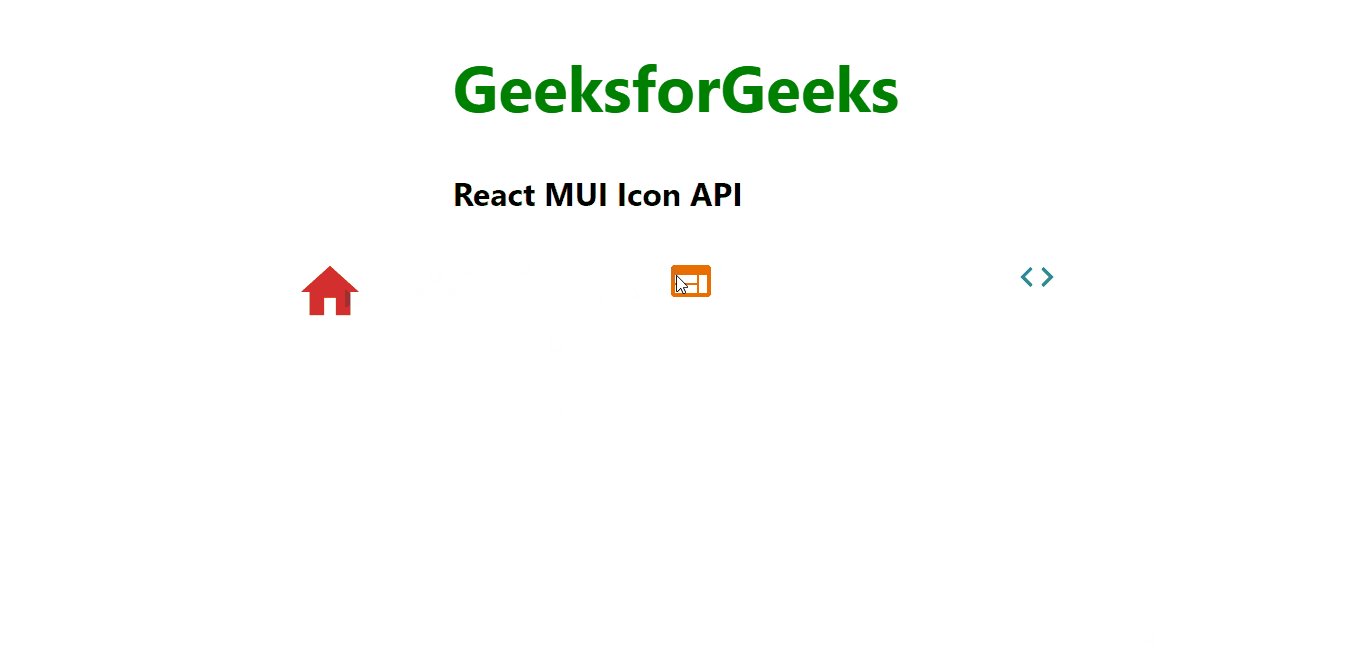
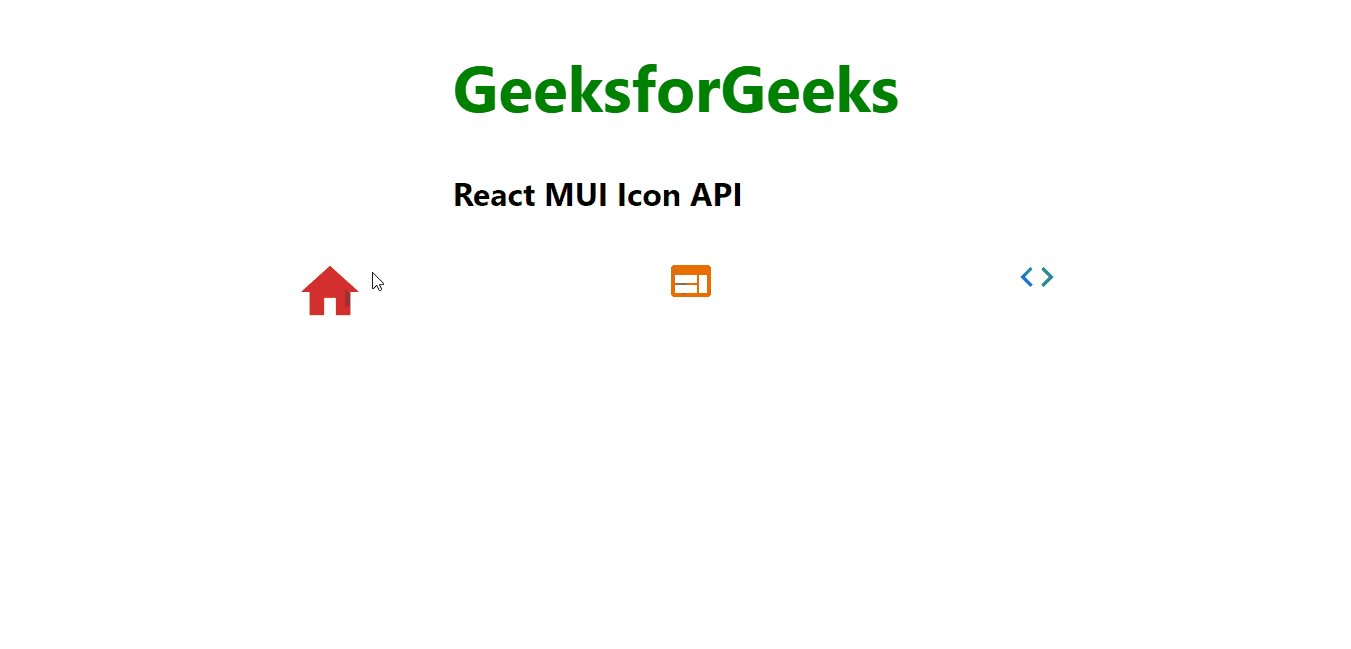
示例2: 在以下示例中,我们有不同大小和颜色的图标。
import "./App.css";
import * as React from "react";
import { Code, Computer, Home, Web } from
"@mui/icons-material";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Icon API</strong>
</div>
<br />
<div
style={{
margin: "auto",
display: "flex",
justifyContent: "space-evenly",
}}
>
<Home fontSize="large"
color="error" />
<Web fontSize="medium"
color="warning" />
<Code fontSize="small"
color="primary" />
</div>
</div>
);
}
export default App;
输出:

 极客教程
极客教程