React MUI FormGroup API
Material-UI 是一个用户界面框架,它提供了预定义和可定制的React组件,以便进行更快速和简单的网页开发。Material-UI组件基于Google的Material Design。在本文中,让我们讨论Material-UI库中的FormGroup API。
MUI提供的FormGroup API: FormGroup API用于包装控制元素,例如复选框和开关,并根据传递的props为它们提供紧凑的布局。
FormGroup props:
- children: 表示元素中表示选项的
- classes: 表示用于覆盖默认样式的样式。
- row: 确定是否在单行中显示元素组。
- sx: 表示一个系统属性,允许定义系统覆盖和额外的CSS样式。
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 创建您的项目文件夹,即foldername,然后使用以下命令进入该文件夹:
cd foldername
步骤3: 在创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material
项目结构: 它将会呈现如下所示。

运行应用程序的步骤 :从项目的根目录使用以下命令运行应用程序:
npm start
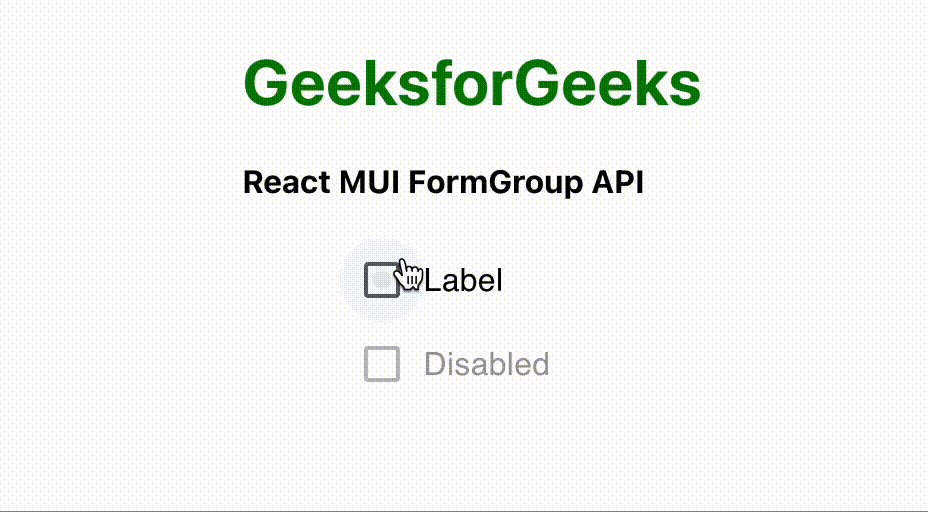
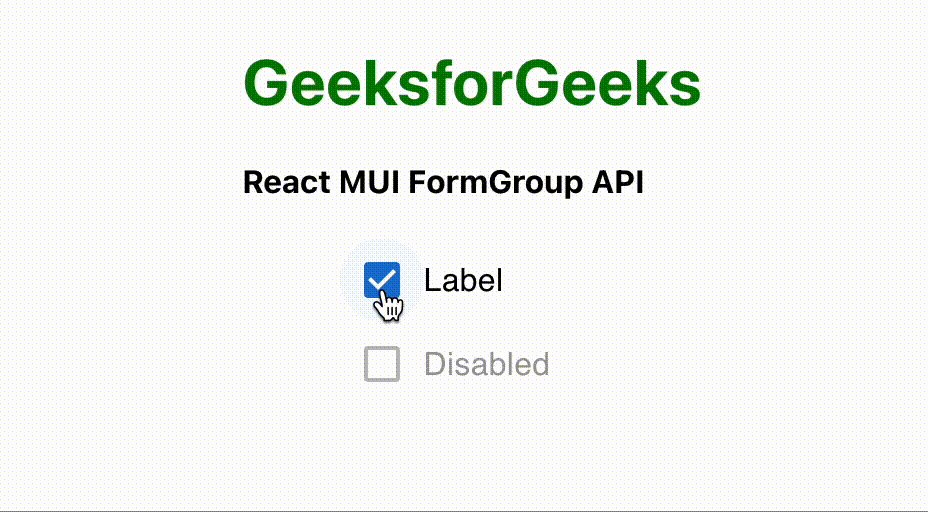
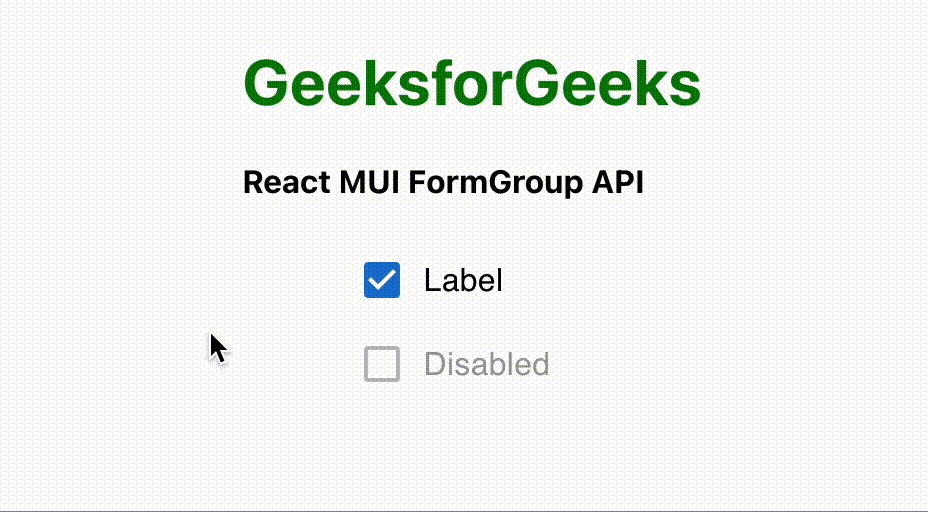
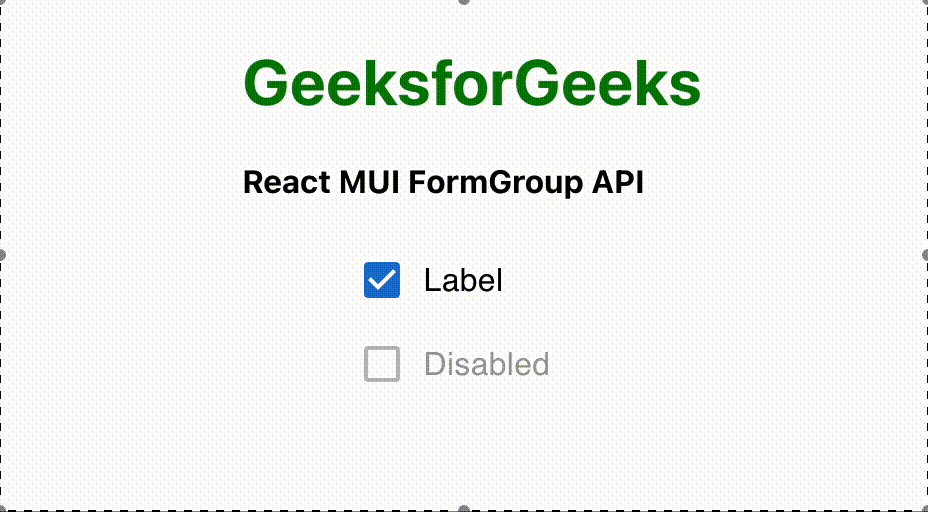
示例1: 在这个示例中,我们将尝试创建一个简单的应用程序,该应用程序使用FormGroup组件来表示一组Checkbox组件。现在在App.js文件中写下以下代码。在这里,App是我们的默认组件,我们在这里编写了我们的代码:
App.js
import * as React from 'react';
import FormGroup from '@mui/material/FormGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import Checkbox from '@mui/material/Checkbox';
export default function BasicButtonGroup() {
return (
<div>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI FormGroup API</strong>
<br />
<br />
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<FormGroup>
<FormControlLabel control={<Checkbox
defaultChecked />}
label="Label" />
<FormControlLabel disabled
control={<Checkbox />}
label="Disabled" />
</FormGroup>
</div>
</div>
);
}
输出: 现在打开你的浏览器,前往 http://localhost:3000/,你将看到以下输出:

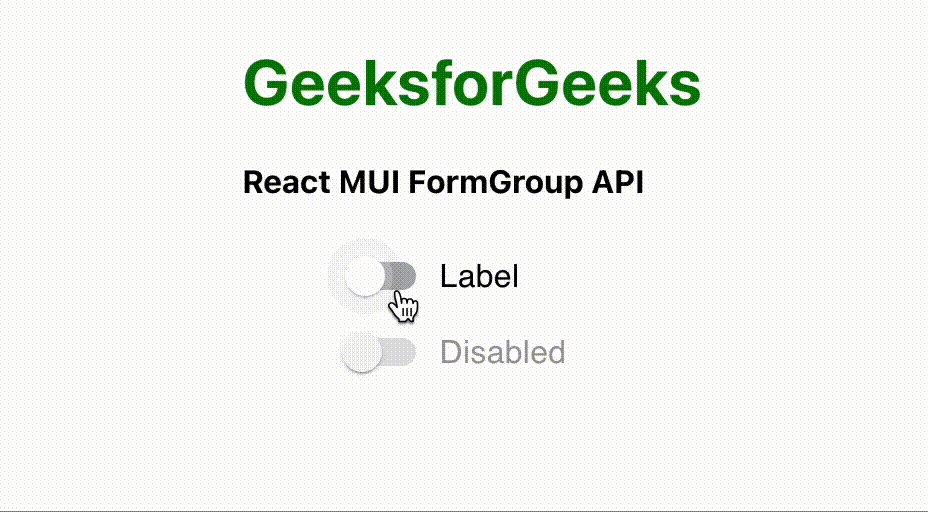
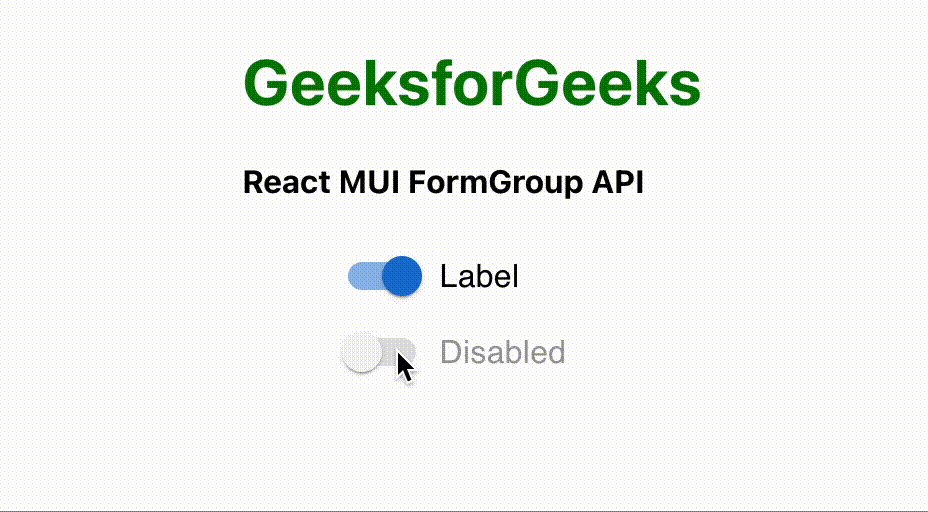
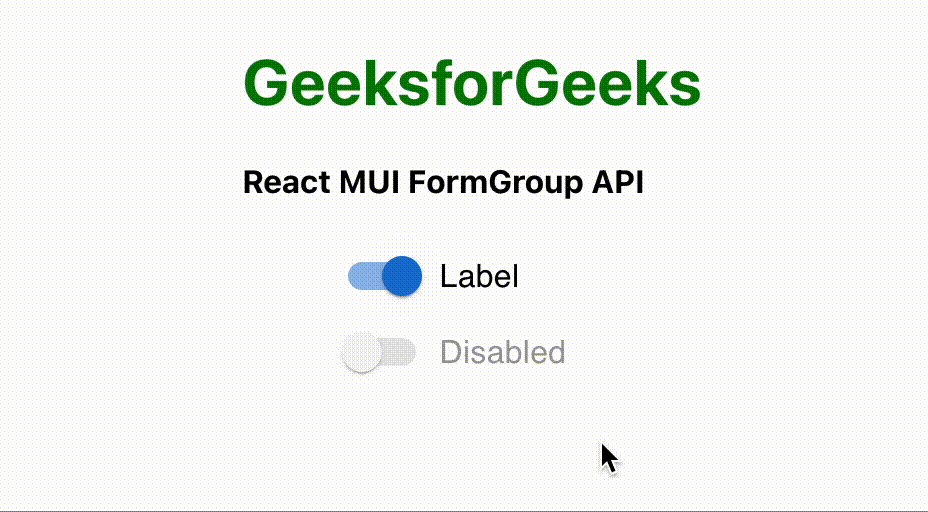
示例2: 在这个示例中,让我们创建一个简单的应用程序,使用FormGroup组件来表示一组Switch组件。将App.js更改为以下样式。
App.js
import * as React from 'react';
import FormGroup from '@mui/material/FormGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import Switch from '@mui/material/Switch';
export default function BasicButtonGroup() {
return (
<div>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI FormGroup API</strong>
<br />
<br />
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<FormGroup>
<FormControlLabel
control={<Switch defaultChecked />}
label="Label" />
<FormControlLabel disabled control={<Switch />}
label="Disabled" />
</FormGroup>
</div>
</div>
);
}
输出:

参考: https://mui.com/material-ui/api/form-group/
 极客教程
极客教程