React MUI Backdrop反馈
React MUI是一个提供预定义强大且可定制组件的UI库,用于简化React的Web开发。Material-UI是一个用户界面库,它提供了预定义且可定制的React组件,用于更快速简单的Web开发。这些Material-UI组件是基于Google的Material Design。
在本文中,我们将讨论React MUI Backdrop反馈。Backdrop用于在特定事件上更改背景。
方法: 让我们创建一个React项目并安装React MUI模块。然后,我们将创建一个UI来展示React MUI Backdrop反馈。
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npx命令安装React模块。
npx create-react-app project_name
步骤2: 创建React项目后,进入文件夹执行不同的操作。
cd project_name
步骤3: 创建ReactJS应用之后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构: 在完成上述步骤中提到的命令后,如果你在编辑器中打开项目,你可以看到如下所示的类似项目结构。我们将在源文件夹中进行新组件的创建或代码更改。

运行应用程序的步骤: 从项目的根目录使用以下命令运行应用程序:
npm start
示例1: 我们正在创建一个UI,用于显示React MUI背景反馈。
App.js
import * as React from 'react';
import Backdrop from '@mui/material/Backdrop';
import Button from '@mui/material/Button';
export default function Demo() {
const [show, setShow] = React.useState(false);
const handleClose = () => {
setShow(false);
};
const toggle = () => {
setShow(!show);
};
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3><u>React MUI Backdrop Feedback</u></h3>
<Button variant="contained" onClick={toggle}
color="success">
Click to add backdrop
</Button>
<Backdrop open={show} onClick={handleClose} />
</div>
);
}
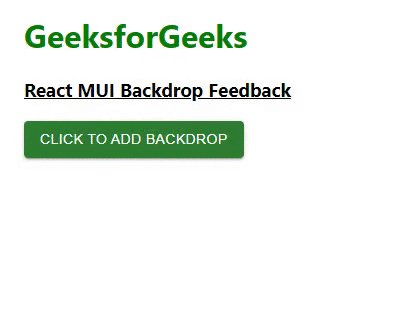
输出: 现在打开你的浏览器,转到 http://localhost:3000/,你会看到以下输出:

示例2: 我们正在创建一个显示React MUI背景幕后反馈的UI。
App.js
import * as React from 'react';
import Backdrop from '@mui/material/Backdrop';
import { Button, CircularProgress } from '@mui/material';
export default function Demo() {
const [show, setShow] = React.useState(false);
const toggle = () => { setShow(!show); };
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI Backdrop Feedback</u></h3>
<Button variant="contained" onClick={toggle}
color="success">Fetch Data</Button>
<Backdrop open={show}>
<div style={{
backgroundColor: "white",
width: 200
}}>
<br />
<CircularProgress
color="success" /><br />
<p>Fetching Data from Api...</p>
</div>
</Backdrop>
</div>
);
}
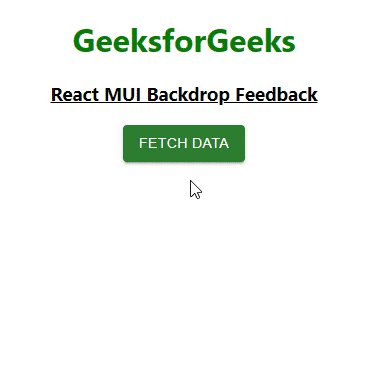
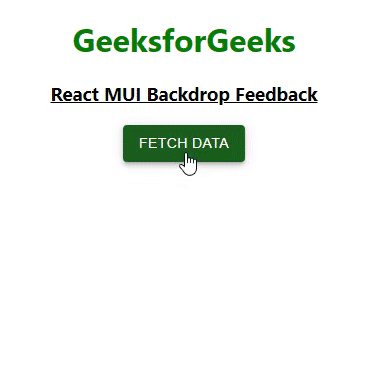
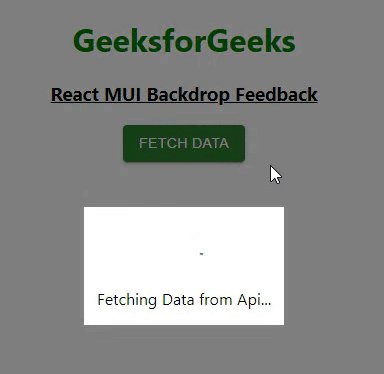
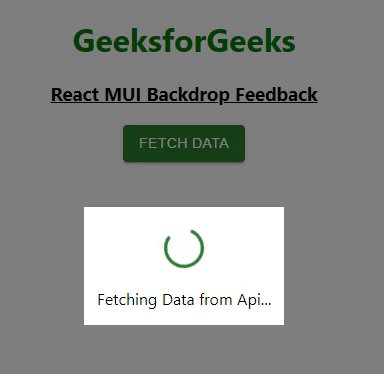
输出: 现在打开你的浏览器,访问http://localhost:3000/,你将看到以下输出:

参考链接: https://mui.com/material-ui/react-backdrop/
 极客教程
极客教程