React.js蓝图变量Light主题样式
在本文中,我们将学习blueprint.js库提供的 Light主题样式变量 。BlueprintJS是一个基于React的用于Web的UI工具包。它是用Typescript编写的。这个库非常优化和流行,适用于在现代Web浏览器中运行的桌面应用程序中构建复杂和数据密集的界面。
Light主题样式变量: 这些变量用于构建自定义UI组件,使其外观类似于Light主题的BlueprintJS组件。
Light主题样式变量:
- $pt-dialog-box-shadow: 它对应于CSS中的以下值。
$pt-dialog-box-shadow:
0 0 0 1px rgba(17, 20, 24, 0.1),
0 2px 4px rgba(17, 20, 24, 0.2),
0 8px 24px rgba(17, 20, 24, 0.2)
- $pt-input-box-shadow: 它对应于CSS中的以下值。
$pt-input-box-shadow:
inset 0 0 0 1px rgba(17, 20, 24, 0.2),
inset 0 1px 1px rgba(17, 20, 24, 0.5)
- $pt-popover-box-shadow: 它对应于CSS中的以下值。
$pt-popover-box-shadow:
0 0 0 1px rgba(17, 20, 24, 0.1),
0 2px 4px rgba(17, 20, 24, 0.2),
0 8px 24px rgba(17, 20, 24, 0.2)
- $pt-tooltip-box-shadow: 它对应于CSS中的以下一个值。
$pt-tooltip-box-shadow:
0 0 0 1px rgba(17, 20, 24, 0.1),
0 2px 4px rgba(17, 20, 24, 0.2),
0 8px 24px rgba(17, 20, 24, 0.2)
创建React应用程序并安装模块
步骤1: 使用以下命令创建React应用程序:
npx create-react-app foldername
步骤2: 创建您的项目文件夹,即文件夹名称,然后使用以下命令切换到该文件夹:
cd foldername
步骤3: 创建ReactJS应用后,使用以下命令安装所需模块:
npm install @blueprintjs/core
npm install sass
项目结构: 它将是这样的。

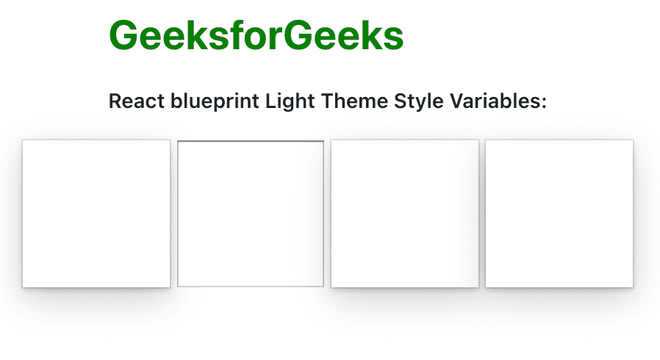
示例1: 下面的示例演示了BlueprintJS使用的不同的Light主题样式变量的用法。现在在App.js文件中写下以下代码。在这里,App是我们的默认组件,我们在这里写下我们的代码。
文件名:App.js
import './App.scss'
import "@blueprintjs/core/lib/css/blueprint.css";
export default function App() {
return (
<div>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>
React blueprint Light Theme Style Variables:
</strong>
<br />
<br />
</div>
<div className="container">
<div className="box box-1"></div>
<div className="box box-2"></div>
<div className="box box-3"></div>
<div className="box box-4"></div>
</div>
</div>
);
}
创建一个新文件,命名为App.scss,并将不同的Light主题样式变量分配到不同的框中。
文件名:App.scss
@import "@blueprintjs/core/lib/scss/variables";
.container {
display: flex;
margin: 0 auto;
justify-content: center;
gap: 5px;
}
.box {
width: 100px;
height: 100px;
background-color: white;
}
.box-1 {
box-shadow: pt-dialog-box-shadow;
}
.box-2 {
box-shadow:pt-input-box-shadow;
}
.box-3 {
box-shadow: pt-popover-box-shadow;
}
.box-4 {
box-shadow:pt-tooltip-box-shadow;
}
运行应用程序的步骤:
从项目的根目录中使用以下命令运行应用程序:
npm start
输出: 现在打开您的浏览器,访问 http://localhost:3000/,您将看到以下输出:

示例2: 下面的示例演示了在不同形状的方块中使用不同的浅色主题样式变量的用法。
文件名:App.js
import './App.scss'
import "@blueprintjs/core/lib/css/blueprint.css";
export default function App() {
return (
<div>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>
React blueprint Light Theme
Style Variables:
</strong>
<br />
<br />
</div>
<div className="container">
<div className="box box-1"></div>
<div className="box box-2"></div>
<div className="box box-3"></div>
<div className="box box-4"></div>
</div>
</div>
);
}
创建一个新的文件,App.scss,并将不同的Light-themed样式变量分配给不同形状的框。
文件名:App.scss
@import "@blueprintjs/core/lib/scss/variables";
.container {
display: flex;
margin: 0 auto;
justify-content: center;
gap: 10px;
}
.box-1 {
width: 100px;
height: 100px;
background: red;
box-shadow: pt-dialog-box-shadow;
}
.box-2 {
width: 100px;
height: 100px;
border-radius: 50%;
background: red;
box-shadow:pt-input-box-shadow;
}
.box-3 {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
box-shadow: pt-popover-box-shadow;
}
.box-4 {
width: 100px;
height: 100px;
border-radius: 100px / 50%;
background: red;
box-shadow:pt-tooltip-box-shadow;
}
运行应用程序的步骤 :使用以下命令从项目的根目录运行应用程序:
npm start
输出:

参考: https://blueprintjs.com/docs/#core/variables.light-theme-styles
 极客教程
极客教程